Heading Tag: cosa sono?
Qual è la prima cosa che noti navigando tra le pagine di un sito o di un blog? Quasi sicuramente, il titolo.
Il motivo è semplice: il titolo serve a far capire in maniera rapida agli utenti e a Google gli argomenti trattati nel testo di una pagina web.
È importante utilizzare correttamente il tag title, gli h1, h2 e gli altri heading tag ai fini SEO per comunicare efficacemente ai propri utenti gli argomenti trattati nella pagina e per ottenere un miglior posizionamento sui motori di ricerca.
Ecco perché dovresti imparare a creare heading tag efficaci.
I tipi di heading tag da usare per mostrare ordinatamente i tuoi contenuti:
- Tag h1: l’intestazione che più di tutte dovrebbe rappresentare l’argomento principale di una pagina. I motori di ricerca gli attribuiscono un buon valore, quindi presta molta attenzione affinché sia efficace e coerente con la parola chiave obiettivo che hai scelto per ottimizzare il tuo testo.
- Tag h2: coincide con i titoli dei paragrafi di una pagina, fornendo un’indicazione degli argomenti trattati. La loro sequenza logica dovrà essere chiara e coerente.
- Tag h3: rappresentano i sottotitoli dei paragrafi. Vanno inseriti quando l’argomento trattato ha bisogno di approfondimenti. Un segnale decisamente positivo per la tua credibilità.
- Tag h4, h5, h6: sono le intestazioni meno utilizzate in una pagina, perché indicano ulteriori approfondimenti del topic in questione.
Perché usare gli heading tag?
Inserire i tag heading è un po’ come inserire i titoli in un libro: servono ad orientare il lettore durante la navigazione della pagina.
Ci sono però alcune differenze di base tra la lettura di un libro e quella di una risorsa sul web: il momento, il contesto e il bisogno.
Se nel primo caso siamo di fronte ad un appassionato, nel secondo ci troviamo davanti ad una persona impegnata, magari in viaggio sulla metro e assalita da mille distrazioni.
Serve, quindi, strutturare l’informazione al meglio e renderla più chiara possibile.
Gli heading tag nascono proprio per organizzare il contenuto di una pagina web, migliorare la leggibilità dei testi e l’usabilità, attirando anche il più distratto dei lettori.
Come ottimizzare gli Heading Tag?
Ottimizzare i tag di intestazione di una pagina web richiede attenzione su diversi aspetti:
- Qualunque sia il motivo per il quale stai scrivendo per il web, sia che tu stia lavorando ad un blog personale, sia che tu lo stia facendo per un sito aziendale, ciò che dovresti chiederti prima di tutto è: “Quali obiettivi voglio raggiungere?”, “Chi saranno i miei lettori?”, “Quali informazioni cercano?” “Perché dovrebbero leggere i miei articoli? “;
- Se stai scrivendo per posizionare i tuoi testi, gli heading tag dovrebbero contenere la parola primaria, o le sue correlate, non dimenticando l’aspetto umano. I titoli devono sempre avere un senso compiuto ed incuriosire il lettore;
- Evita il keyword stuffing, ovvero l’uso eccessivo della stessa parola chiave anche all’interno di titoli della tua pagina. Gli spider dei motori di ricerca individuano facilmente questa pratica e potrebbero penalizzarti;
- Gli heading tag seguono un ordine di importanza decrescente. Quindi, parti dal tag h1, per poi passare agli h2, h3 e così via;
- Nonostante non ci sia alcuna direttiva ufficiale, è buona prassi utilizzare un solo tag h1 (un libro con più titoli non è mai il massimo), eccezion fatta per una pagina suddivisa in “sections”: in quel caso ogni section potrà legittimamente avere un h1. Diversamente, un testo può sempre contenere più di un h2, h3… h6. Ricorda però di non saltare alcun livello;
- Non dimenticare i concetti di keyword prominence e keyword proximity.
Cos’è il tag <Title>
Per creare dei titoli perfetti, oltre agli heading tag, sicuramente dovrai concentrarti sul tag title, anch’esso molto importante per l’ottimizzazione SEO.
Lo si trova nel codice HTML compreso tra i tag <title> e </title> e il suo obiettivo è quello di informare Google e gli utenti del motore di ricerca sugli argomenti della tua pagina.
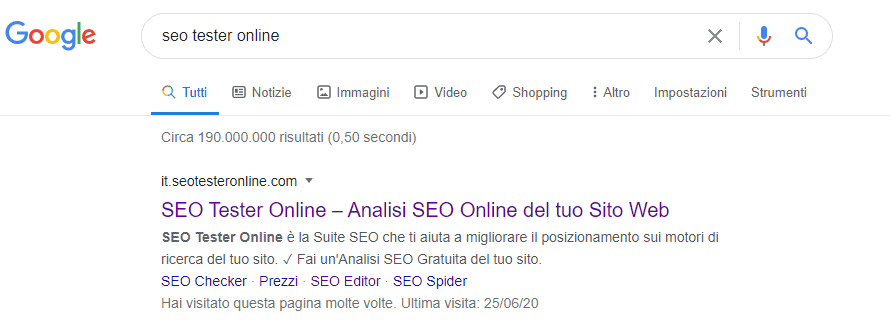
Il tag title, infatti, non viene mostrato sulla tua pagina, ma è parte integrante del tuo snippet e verrà mostrato nei risultati di ricerca insieme all’url e alla meta descrizione.

Ricorda di riassumere in maniera chiara ed accattivante cosa troveranno gli utenti una volta che avranno cliccato sul tuo risultato sul motore di ricerca e ricorda anche di utilizzare la parola chiave principale che hai scelto come target per la tua pagina web.
Differenza tra title e h1
Cosa distingue il tag title dal tag h1?
Entrambi sono i titoli attribuiti alla pagina, tanto che i rispettivi testi potrebbero coincidere.
Ricorda che il primo, il tag title, appare nella SERP (i risultati sui motori di ricerca), mentre il secondo titolo è quello che si vedrà all’interno della tua pagina.
Per il title è consigliabile rientrare all’interno di 65-70 caratteri, per fare in modo che il title sullo snippet visualizzato sul motore di ricerca non venga troncato.
Più precisamente, Google calcola il numero di pixel e non dei caratteri (quindi ad esempio una “m” impiegherà più pixel di una “i”). 65-70 caratteri equivalgono grossomodo al numero di pixel concessi (di norma intorno ai 400 px).
Per l’h1, invece, non si è tenuti a rispettare questo limite. In più, puoi aggiungere ulteriori sfumature di significato al contenuto, non presenti nell’intestazione dello Snippet.
Diversificare questi due elementi, rendendoli leggermente diversi ma coerenti, potrebbe aumentare le probabilità di intercettare intenti di ricerca differenti, posizionarsi su parole chiave diverse e generare maggiore traffico sul tuo sito web.
Come usare h2 e h3
Ritornando alla metafora dei libri cartacei, se l’h1 è il titolo del tuo libro, gli h2 corrispondono ai capitoli e gli h3 alle intestazioni dei paragrafi.
Confrontare i due heading e chiedersi quale sia il più incisivo è un approccio errato, perché equivale a chiedersi: cosa è più efficace tra il titolo di un capitolo e quelli dei suoi paragrafi?
Per una buona lettura è necessario che tutte le intestazioni siano efficaci e coerenti. Stesso discorso vale per la scelta dei tag heading in una pagina web.
Come costruire un indice interno degli heading tag
Un dettaglio da non sottovalutare sugli heading tag è che possono diventare i punti del menu interno. Questo è possibile grazie alle ancore.
Oltre ad agire sul codice, puoi utilizzare diversi plugin per trasformare i titoli in link, che andranno a costruire un menu interno.
I benefici sono due:
- Google intercetta le ancore interne e le rende visibili nella SERP, portandoci potenzialmente dei benefici in termini di traffico organico.
- Darai un vantaggio di usabilità ai tuoi utenti, che in questo modo otterranno informazioni più chiare e complete.
Cosa non fare con gli heading tag? Parla Google
Se fino ad ora abbiamo soprattutto parlato di “cosa andrebbe fatto”, adesso è arrivato il momento di fare un accenno a “cosa non dovresti mai fare”. Per trattare questo punto ti riportiamo le direttive di Google.
Ecco cosa non fare con gli header:
- Inserire del testo inutile.
- Utilizzare heading tag nel posto sbagliato.
- Inserire in modo scorretto la dimensione di un’intestazione rispetto all’altra.
- Fare un uso eccessivo di header all’interno della stessa pagina.
- Realizzare degli header troppo lunghi.
- Usare gli heading tag pensando soltanto allo stile del testo.
Gli heading tag del tuo sito sono ottimizzati?
Come avrai capito, assicurarsi che le intestazioni delle proprie pagine web siano correttamente ottimizzate è una buona pratica quando si lavora a livello di SEO On-page.
Puoi verificare che gli heading tag siano correttamente ottimizzati con il nostro tool SEO Checker, che genererà in automatico una serie di consigli per migliorare ulteriormente le intestazioni presenti sulla pagina analizzata.