Come ottimizzare le immagini per il Web: una guida SEO
Nonostante abbiano un grande potenziale in termini di posizionamento all’interno della SERP, le ricerche per immagini vengono spesso sottovalutate.
In questa guida scoprirai alcuni metodi, elencati anche tra le best practice di Google, per sfruttare al meglio questi contenuti ed attirare nuovi potenziali clienti. Partiamo!
Ottimizza le immagini del tuo sito
I crawler dei motori di ricerca sono in grado di riconoscere l’argomento di un contenuto in base al testo. Quindi, per rendere le tue immagini SEO-friendly e posizionarle tra le prime su Google devi necessariamente lavorare sul loro testo alternativo (chiamato anche alt-text) e sul nome di ciascun file.
Che cos’è l’alt-text?
Si tratta di un testo che appare e descrive un’immagine quando questa non riesce a caricarsi sulla pagina web.
Come inserire il testo alternativo?
Come sempre, la buona pratica è quella di partire dalla ricerca delle keyword. Una volta terminata, devi utilizzare le parole chiave individuate all’interno della descrizione dell’immagine.
Ricorda che il testo deve essere sempre coerente con l’immagine!
Per inserire l’alt-text ci sono almeno tre modi:
- direttamente all’interno del codice della pagina;
- utilizzando l’uploader di WordPress;
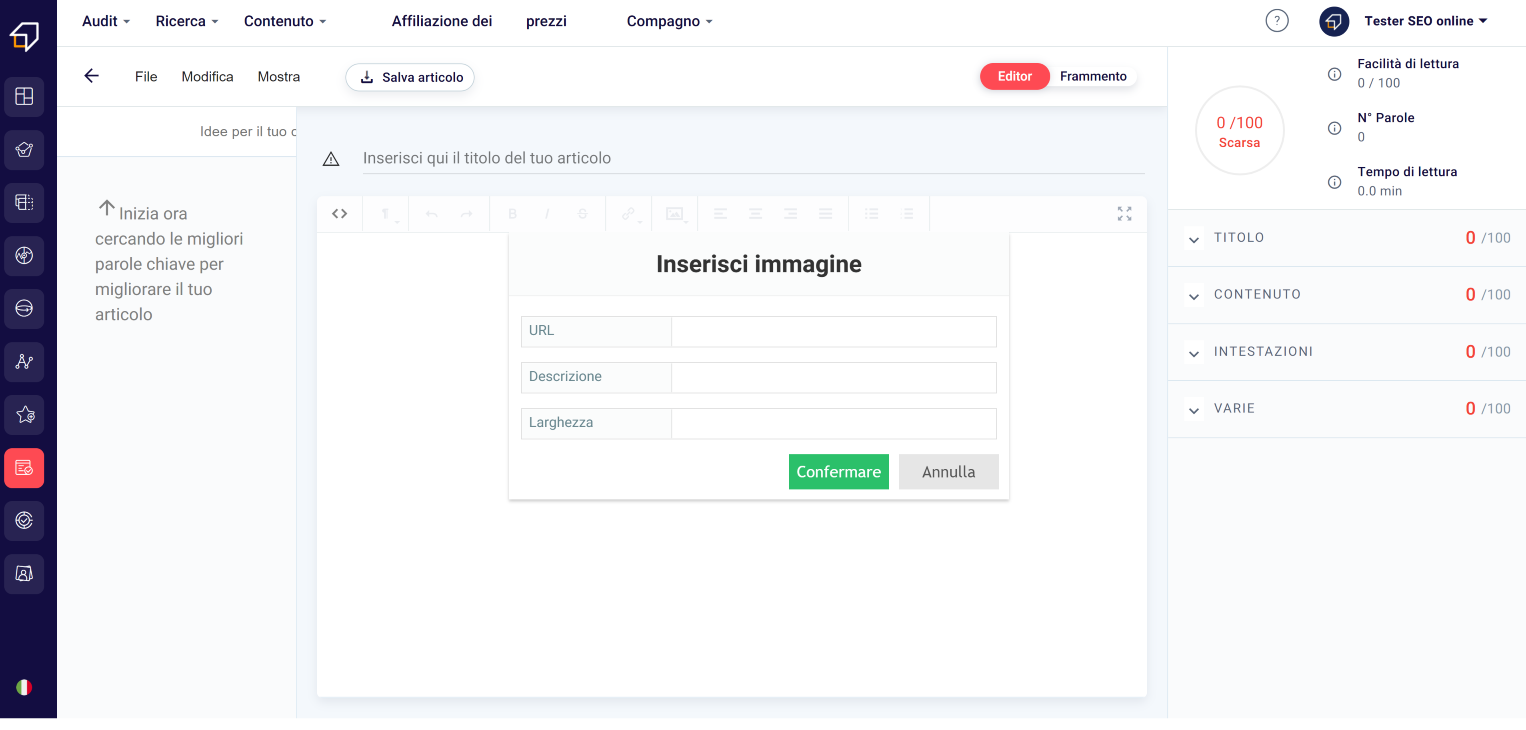
- utilizzando l’opzione inserisci immagine all’interno del nostro SEO Editor.

Come ottimizzare il nome del file e l’URL dell’immagine?
Per ottimizzare ulteriormente i tuoi contenuti visuali potresti aggiungere dei titoli e delle descrizioni. Usa questi campi per dare ulteriori informazioni ai bot dei motori di ricerca!
Un altro modo per aiutare i crawler nell’indicizzazione dei contenuti è quello di utilizzare dei nomi per i file e URL descrittivi.
Un ottimo esempio di URL SEO Oriented è ad esempio:
www.iltuosito.com/immagini/gatto-nero-che-dorme.jpg
Qualità delle immagini
Anche la qualità delle immagini influisce sul ranking di un sito web. Ricorda che se non puoi produrre foto originali, esistono alcune piattaforme da cui è possibile scaricare gratuitamente immagini ad alta risoluzione. Noi ti consigliamo:
- Pixabay
- Unsplash
- Kaboompics
- Canva (per creare grafiche personalizzate)
- Screely (per fare screenshot con un certo stile)
Come ottimizzare la qualità e le dimensioni dell’immagine?
Se la qualità di un’immagine è fondamentale per raggiungere una buona posizione su Google, Bing e Yahoo, il loro peso lo è altrettanto. Esso infatti, se eccessivo (sopra i 50 Kb) può gravare negativamente sulle prestazioni delle tue pagine web.
Il problema è che spesso le immagini di alta qualità pesano più dei 50 Kilobyte di cui prima.
Come avere quindi immagini di alta qualità e leggere? Esiste un metodo per prendere due piccioni con una fava.
Puoi usare un software di elaborazione immagini, oppure affidarti a uno dei tanti strumenti gratuiti di compressione delle immagini disponibili online, come:
Inoltre, c’è anche un altro modo per usare immagini di alta qualità e veloci a caricarsi allo stesso tempo. Puoi incorporarle direttamente da Instagram! Ecco come fare:
- Scegli l’immagine che vuoi usare su Instagram;
- Tocca l’icona con tre punti;
- Seleziona “incorpora” nel menu a comparsa;
- Copia lo snippet e incollalo sulla tua pagina web.
Cosa sono le immagini reattive e come utilizzarle?
Ricorda che gli utenti possono visualizzare la tua pagina web su migliaia di dispositivi diversi e, quindi, su schermi di diverse dimensioni.
Un buon modo per velocizzare i tempi di caricamento è quello di utilizzare varie versioni di un’immagine, in modo da caricarne una più piccola, e quindi più veloce da caricare, sui device mobile più piccoli.
Per scoprire come si fa e quali dimensioni scegliere, ti consigliamo di consultare attentamente le nozioni fondamentali di Google Immagini.
La Sitemap dell’immagine
Google non può “vedere” le immagini. Per questo motivo è opportuno fornire ai suoi spider le giuste informazioni su quali immagini sono presenti in una pagina web e cosa raffigurano.
Un modo per farlo è creare la Sitemap delle immagini. Si tratta di un documento che indica quante e quali immagini sono presenti in una singola pagina web. Per impostarlo al meglio, puoi seguire la guida di Google!
Siamo giunti alla fine di questa guida. Ricorda sempre di mettere le tue immagini vicino al testo pertinente e, soprattutto, tieni sempre a mente la qualità!