Guida completa all’Open Graph
I Social Network fanno parte della nostra vita e la quasi totalità delle condivisioni di contenuti avviene proprio tramite queste piattaforme.
Ecco perché nella tua strategia di Content Marketing dovresti pianificare dettagliatamente come presentare il tuo brand sui diversi canali social.
Qui entra in gioco l’Open Graph, un protocollo implementato da Facebook nel 2010, che permette di stabilire in che modo vogliamo rappresentare l’anteprima di una pagina web all’interno del Social Network.
Impostare l’Open Graph, come puoi immaginare, è un’attività estremamente rilevante per la presenza del tuo brand. Scopriamo insieme tutti i suoi segreti!
Cos’è l’Open Graph?
L’Open Graph è un protocollo e lo scopo per cui è stato ideato è quello di poter convertire facilmente una determinata pagina web in un “oggetto” da rappresentare all’interno di un social graph.
Con l’espressione social graph intendiamo un grafo dato dall’insieme delle relazioni tra gli elementi all’interno di un social network.
Ad esempio, sarebbe possibile rappresentare attraverso un social graph tutte le relazioni che collegano te con i profili dei tuoi amici su Facebook!
Allo stesso modo, grazie all’Open Graph puoi aiutare Facebook a comprendere come mostrare un determinato elemento (in questo caso la pagina web del tuo sito) all’interno della piattaforma.
Come si imposta un Open Graph?
L’Open Graph deve essere implementato nell’header della pagina web che desideriamo condividere.
Il codice che andremo a creare sarà qualcosa di simile a questo:
<head>
<title>Il mio Sito Web ottimizzato</title>
<meta property=”og:title” content=”Il mio Sito Web ottimizzato” />
<meta property=”og:type” content=”video.movie” />
<meta property=”og:url” content=”http://www.ilmiositoweb.com” />
<meta property=”og:image” content=”http://www.ilmiositoweb.com/immagini/copertina.jpg” />
</head>
Come avrai notato, un Open Graph è composto da diversi elementi. Vediamoli nel dettaglio!
-
og:title
Il parametro og:title serve per specificare il titolo dell’oggetto che vuoi mostrare all’interno dei social media.
-
og:type
Con og:type puoi indicare il tipo di oggetto che stai creando.
Ne esistono diversi e in base a quello che specifichi potrebbero essere richieste altre informazioni.
-
og:url
Il parametro og:url ti permette di indicare l’URL che vuoi mostrare all’interno dell’oggetto che stai creando. Ricorda che l’URL deve essere univoco e che verrà associato con l’oggetto in qualità di suo ID permanente.
-
og:image
L’ultimo dei parametri da inserire obbligatoriamente è og:image.
In questo campo dovrai indicare l’URL dell’immagine che vuoi utilizzare nel tuo oggetto.
Strumenti a supporto: Facebook Object Debugger
Fortunatamente, esistono diversi tool in grado di semplificarci la vita quando si tratta di implementare e verificare il corretto funzionamento degli Open Graph.
Facebook Object Debugger
Non poteva mancare il tool ufficiale sviluppato da Facebook a supporto dell’implementazione degli Open Graph.
All’interno del Debugger potrai inserire l’URL della pagina per controllare velocemente:
- Codice di risposta;
- URL recuperato e URL canonico;
- Percorso di reindirizzamento;
- Anteprima del link (visualizzerai l’immagine, il titolo e la descrizione della pagina);
- IP del server.
Ottimizza l’Open Graph con SEO Tester Online
Se di solito scrivi o analizzi i tuoi contenuti con SEO Tester Online, sappi che puoi utilizzare pure alcune sue funzioni per l’ottimizzazione ottimizzare degli Open Graph.
Scopriamole da più vicino!
SEO Checker – Analizza l’Open Graph di una pagina web
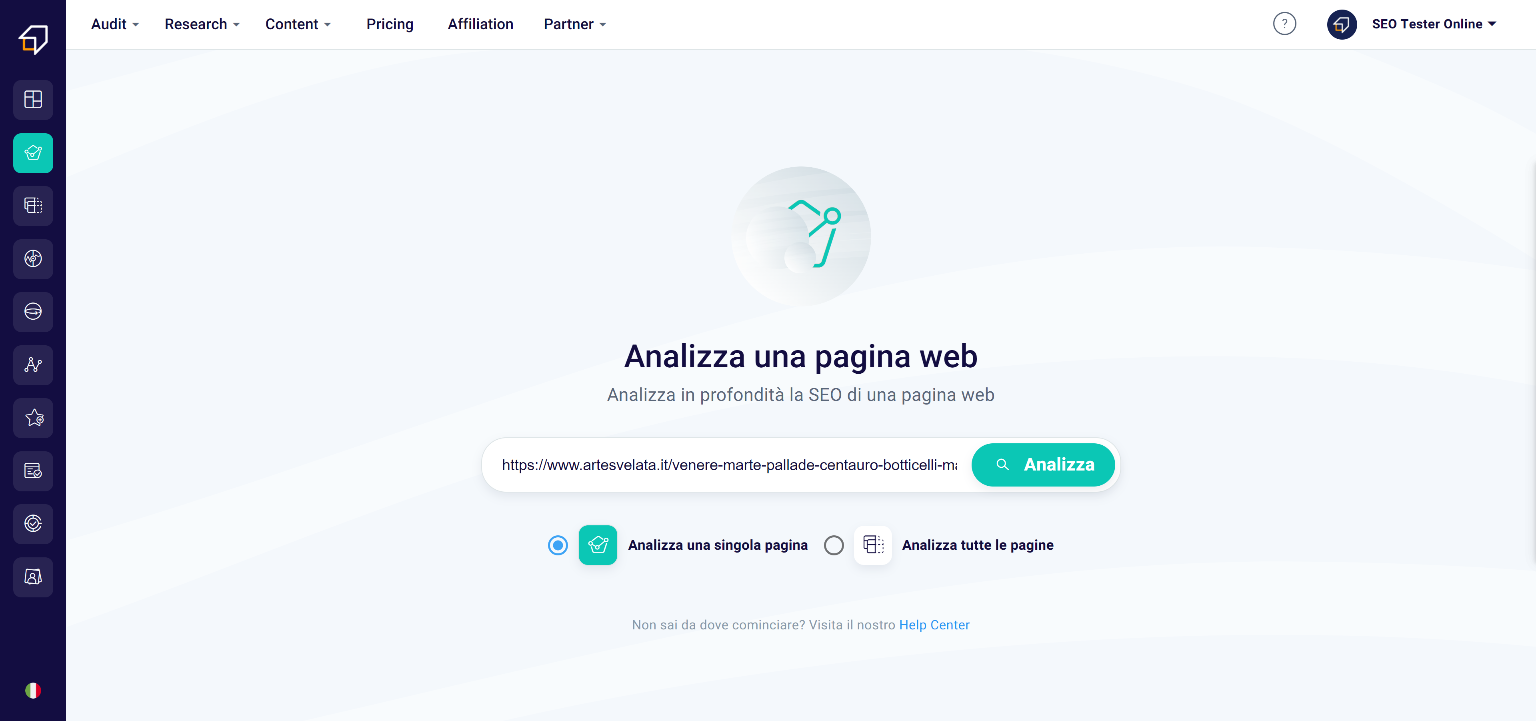
Se desideri analizzare l’Open Graph di una specifica pagina, accedi al nostro SEO Checker e inserisci l’URL di cui ti interessa ottenere il report.
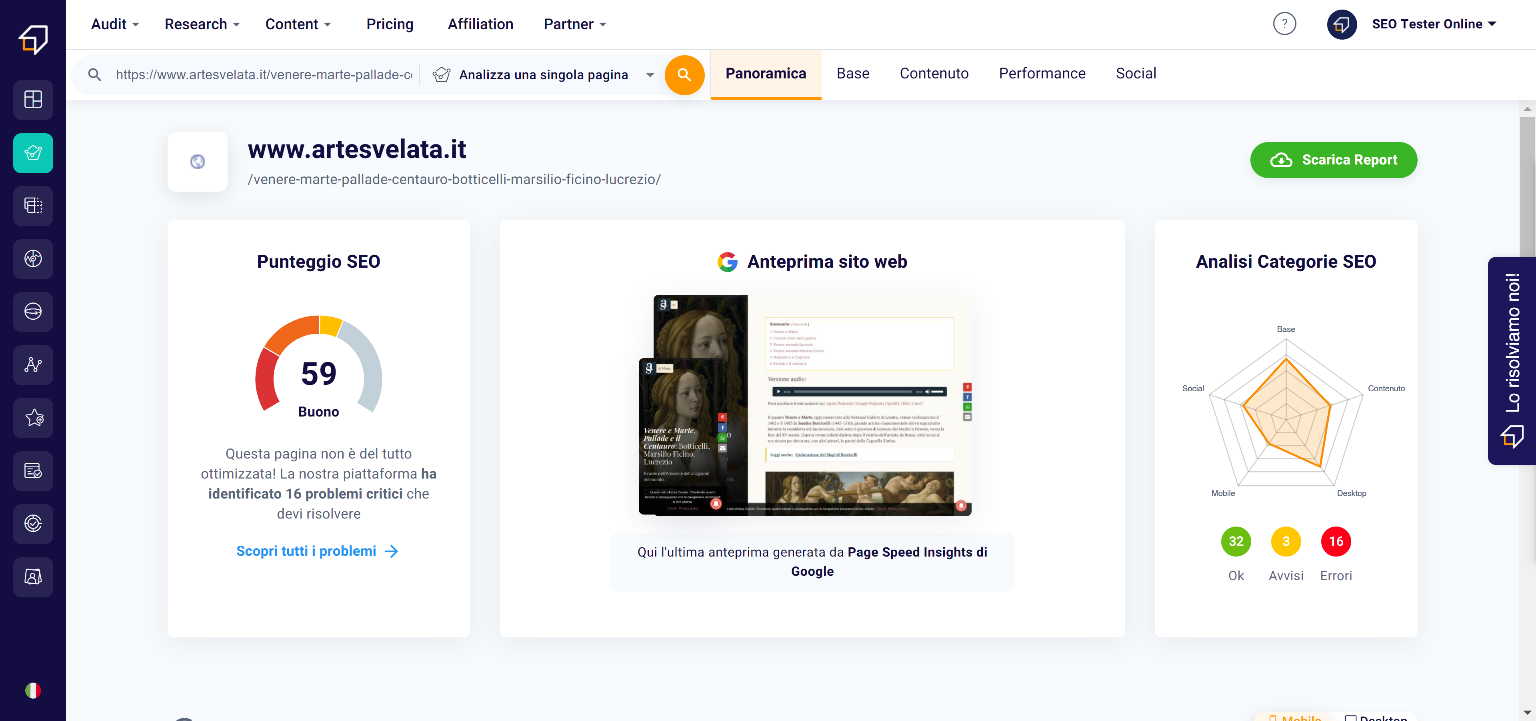
Dopo qualche istante otterrai tutte le analisi relative alla pagina.
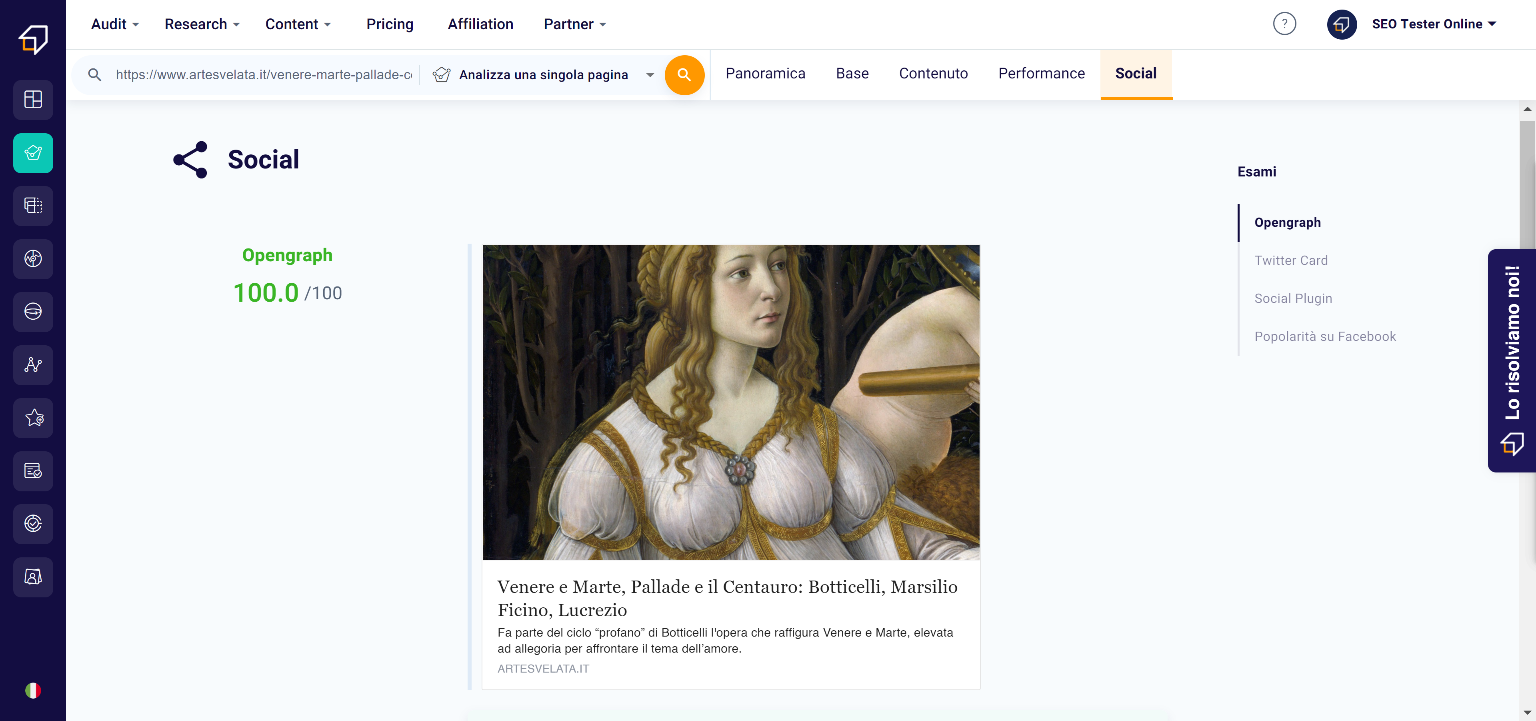
Quindi, clicca sulla scheda “Social” per visualizzare un’anteprima dell’Open Graph con la relativa valutazione ed eventuali suggerimenti per ottimizzarlo ulteriormente o per risolvere le criticità.
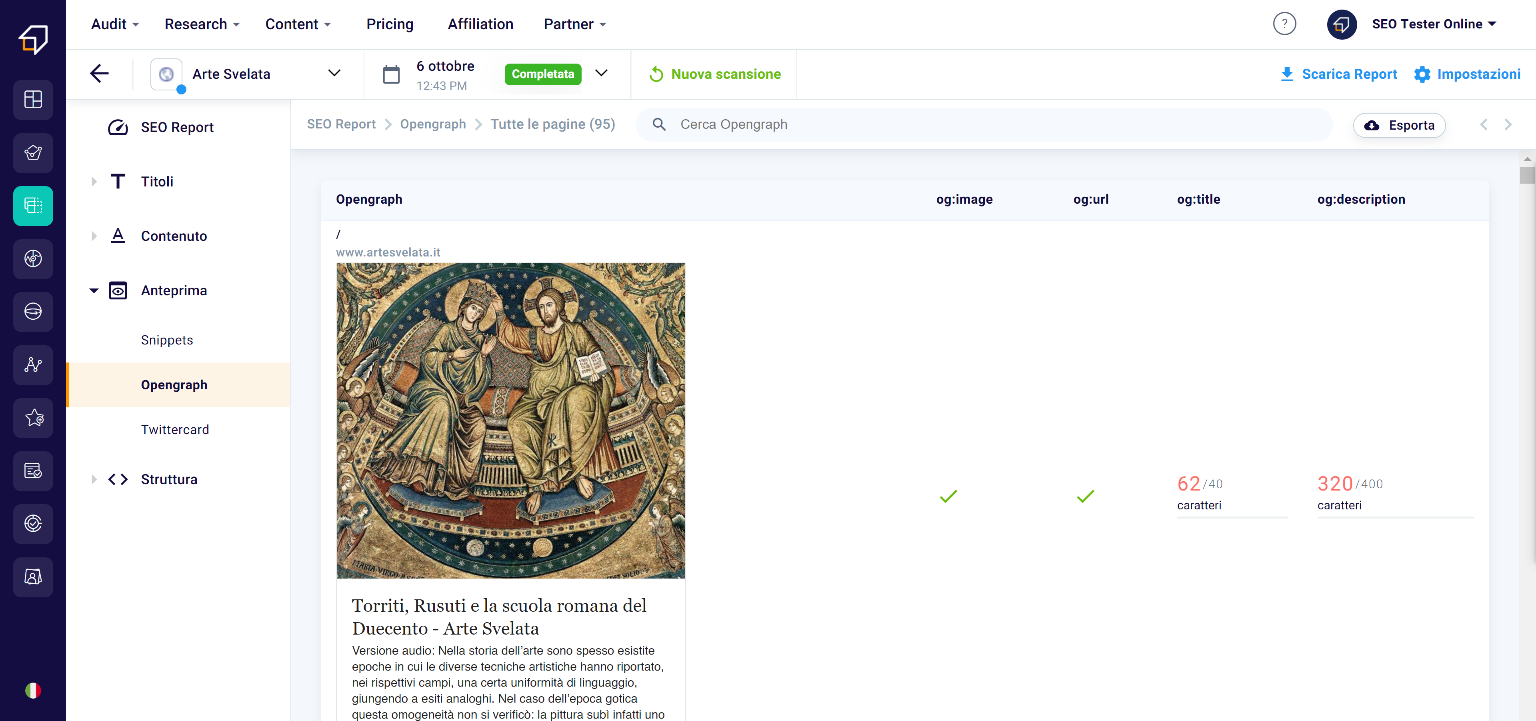
SEO Spider – Analizza l’Open Graph di tutte le pagine web
Vuoi avere una visione globale degli Open Graph di tutte le pagine del tuo sito?
Il nostro SEO Spider fa proprio al caso tuo e ti permetterà di svolgere questo lavoro in pochi minuti!
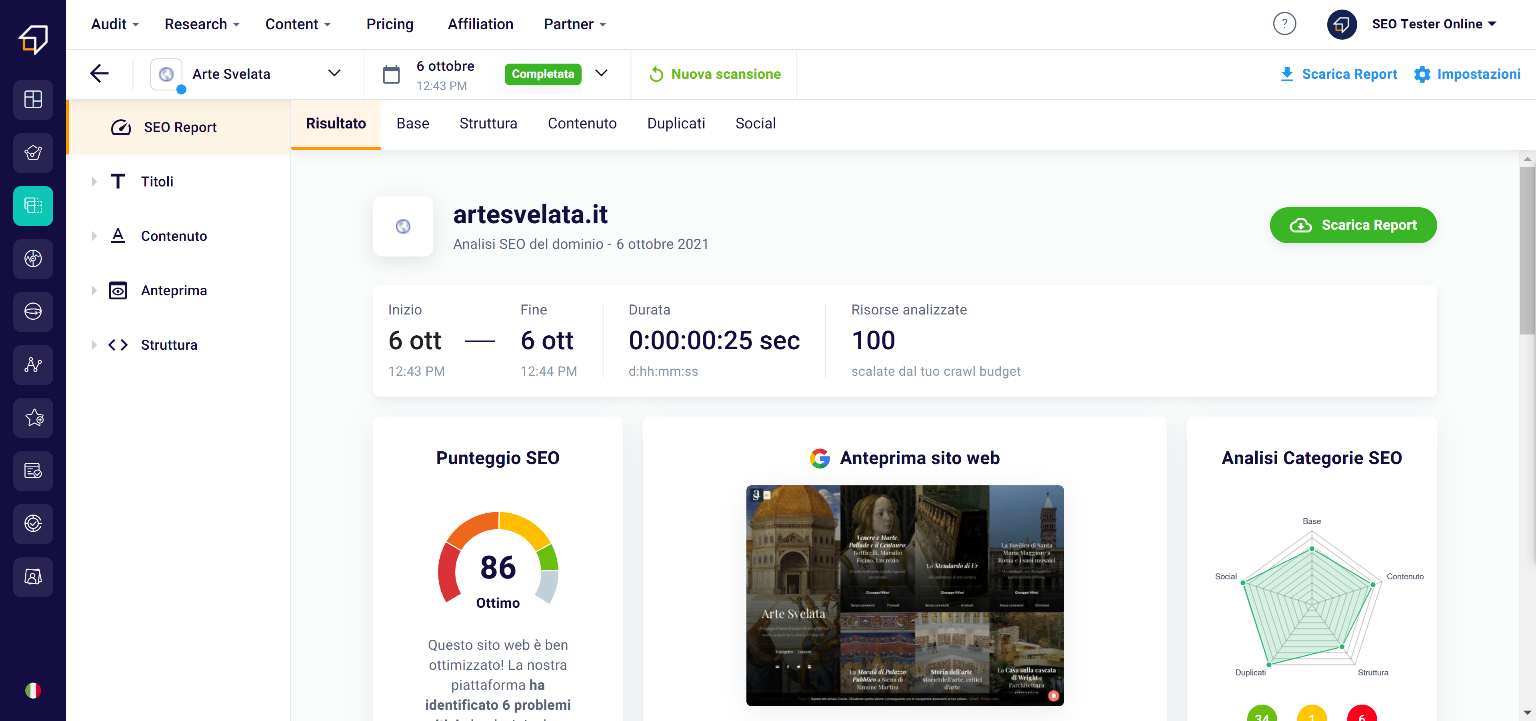
Per farlo, accedi allo strumento e crea un nuovo progetto. Dopo pochi istanti il tool ti mostrerà i risultati dell’audit SEO relativo al tuo sito web.
Clicca sul bottone “Social” presente nel menù in alto. Dopodiché, seleziona la scheda “Open Graph” sotto la voce “Anteprima” del menù laterale.
SEO Editor – Crea facilmente un Open Graph da zero
Se, invece, stai creando un contenuto da zero e vuoi approfittarne per creare anche l’Open Graph perfetto, utilizza il nostro SEO Editor e il suo modulo di creazione live.
Anzitutto, accedi al tool dal menù laterale sinistro e clicca su “Nuovo articolo”.
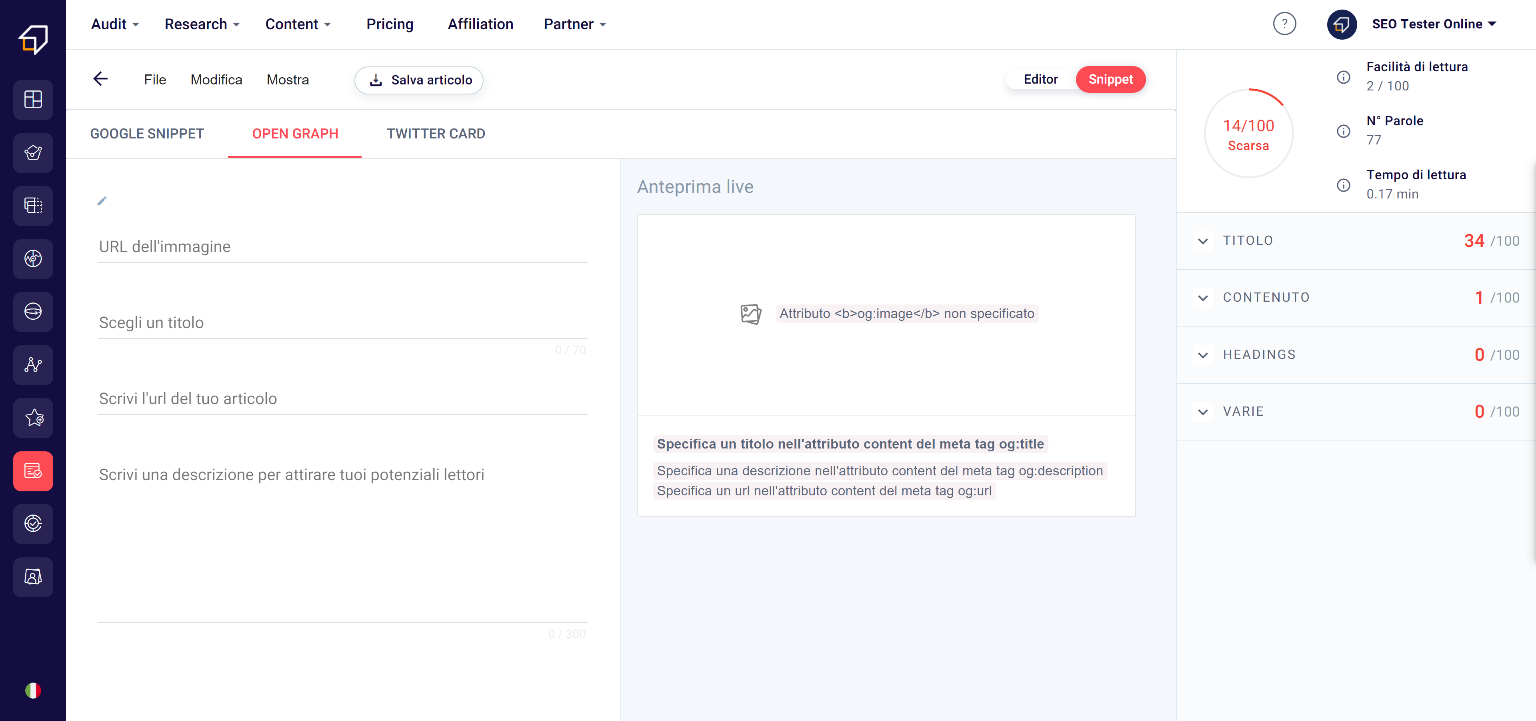
Dopo aver impostato alcuni parametri relativi all’articolo, inserito un titolo e scritto il copy, potrai accedere alla sezione “Opengraph” cliccando sul bottone “Snippet” in alto a destra e poi su “Open Graph”.
A questo punto, ti basterà inserire tutte le informazioni, controllare il risultato tramite la preview e copiare in un attimo il tuo codice!
Siamo giunti alla fine di questo articolo. Facci sapere nei commenti come procede il tuo lavoro di ottimizzazione degli Open Graph!