Twitter Card: cosa sono e come crearle?
Se hai mai utilizzato Twitter, molto probabilmente avrai già interagito con delle Twitter Card.
In questo articolo vedremo di cosa si tratta e capiremo come possono aiutarti a migliorare la presenza di un sito web sui social network.
Infine, imparerai come crearne una in pochi e semplici step!
Cosa sono le Twitter Card?
Si tratta di un potente strumento con cui puoi allegare foto, video ed esperienze multimediali ai tuoi tweet.
Questo ti consente di portare traffico al tuo sito web direttamente da Twitter o da qualunque altro profilo retweetti i tuoi contenuti.
Tipi di Twitter Card
Esistono 4 diversi tipi di Twitter Card per le diverse esigenze di consumo, sia da mobile che da desktop, ovvero:
- Summary Card: card in cui inserire titolo, descrizione, e miniatura (l’immagine di anteprima della pagina web);
- Summary Card With Large Image: simile a Summary Card, ma con una miniatura più grande;
- App Card: Twitter Card con un download diretto verso un’applicazione mobile presente nell’Apple Store o nel Play Store;
- Player Card: può fornire video, audio o media.
Perché usare le Twitter Card?
Stando ad alcuni dati riportati in un articolo ufficiale di Twitter, le Twitter Card portano una serie di benefici considerevoli in termini di performance.
Per esempio, è stato riscontrato un aumento del 64% di click sull’URL e del 26% sul tasso di interazione.
Altri validi motivi per servirsi di questo strumento sono:
- Aumento del numero di download delle app;
- Analisi dettagliata dei click e condivisioni;
- Aumento dell’engagement e delle interazioni.
Come creare e postare le Twitter Card?
Per creare e postare delle Twitter Card, devi aggiungere alcune righe di codice HTML nella tua pagina web, così da mostrare l’anteprima dei tuoi contenuti nei tweet.
Quindi, scegli la tipologia di Card da implementare e aggiungi i meta tag corretti all’interno della pagina. Ecco un esempio di Summary Card e i relativi tag da utilizzare:
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@publisher_handle”>
<meta name=”twitter:title” content=”Page Title”>
<meta name=”twitter:description” content=”Page description less than 200 characters”>
<meta name=”twitter:creator” content=”@author_handle”>
<meta name=”twitter:image” content=”https://www.seotesteronline.com/wp-content/uploads/2019/12/seo-editor-image-e1576082747313.jpg”
Se invece usi WordPress, ti consigliamo di utilizzare plugin come Yoast SEO, Rank Math e SEOPress per impostarle in maniera estremamente semplice e veloce.
Una volta scaricato uno dei precedenti plugin, ti basterà accedere al suo pannello di controllo, dove troverai tutte le impostazioni da definire per le Twitter Card.
Twitter Card: alcuni consigli
Per creare delle ottime Twitter Card dovresti seguire i seguenti 5 consigli:
- Inserisci una descrizione lunga al massimo 200 caratteri;
- Inserisci un titolo descrittivo della pagina lungo al massimo 70 caratteri;
- Specifica la tipologia di Twitter Card per mostrare al meglio il contenuto della tua pagina quando l’URL verrà condiviso;
- Specifica l’URL per avere una Twitter Card completa ed efficace;
- Ottimizza tutti gli elementi delle Twitter Card, ovvero Titolo, descrizione, immagine per migliorare l’esperienza utente.
Immagini per Twitter Card
Ricordati che i formati supportati per le immagini sono: PNG, WEBP, GIF e JPG.
Le immagini sono di fondamentale importanza, perché sono la prima cosa con cui interagisce un utente.
Per quanto riguarda le Summary Cards, le immagini non possono superare 1 MB e devono avere una dimensione di almeno 120 x 120 pixel.
Per le Summary Cards With Large Image, invece, la misura minima delle immagini sale a 280 x 150 pixel.
Infine, le App Cards e Player Cards necessitano di immagini con misura minima rispettivamente di 800 x 320 pixel e 640 x 480 pixel.
Come verificare le tue Twitter Card?
Per verificare se tutte le parti della tua Twitter Card sono state implementate correttamente, ti consigliamo i seguenti 2 strumenti:
- Card Validator: strumento di Twitter che permette di vedere l’anteprima delle Card e modificarle di conseguenza;
- SEO Checker: uno strumento di SEO Tester Online gratuito con cui puoi vedere il punteggio delle tue Twitter Card e capire quali elementi modificare per ottimizzarle.
Vediamo nel dettaglio come usarlo al meglio.
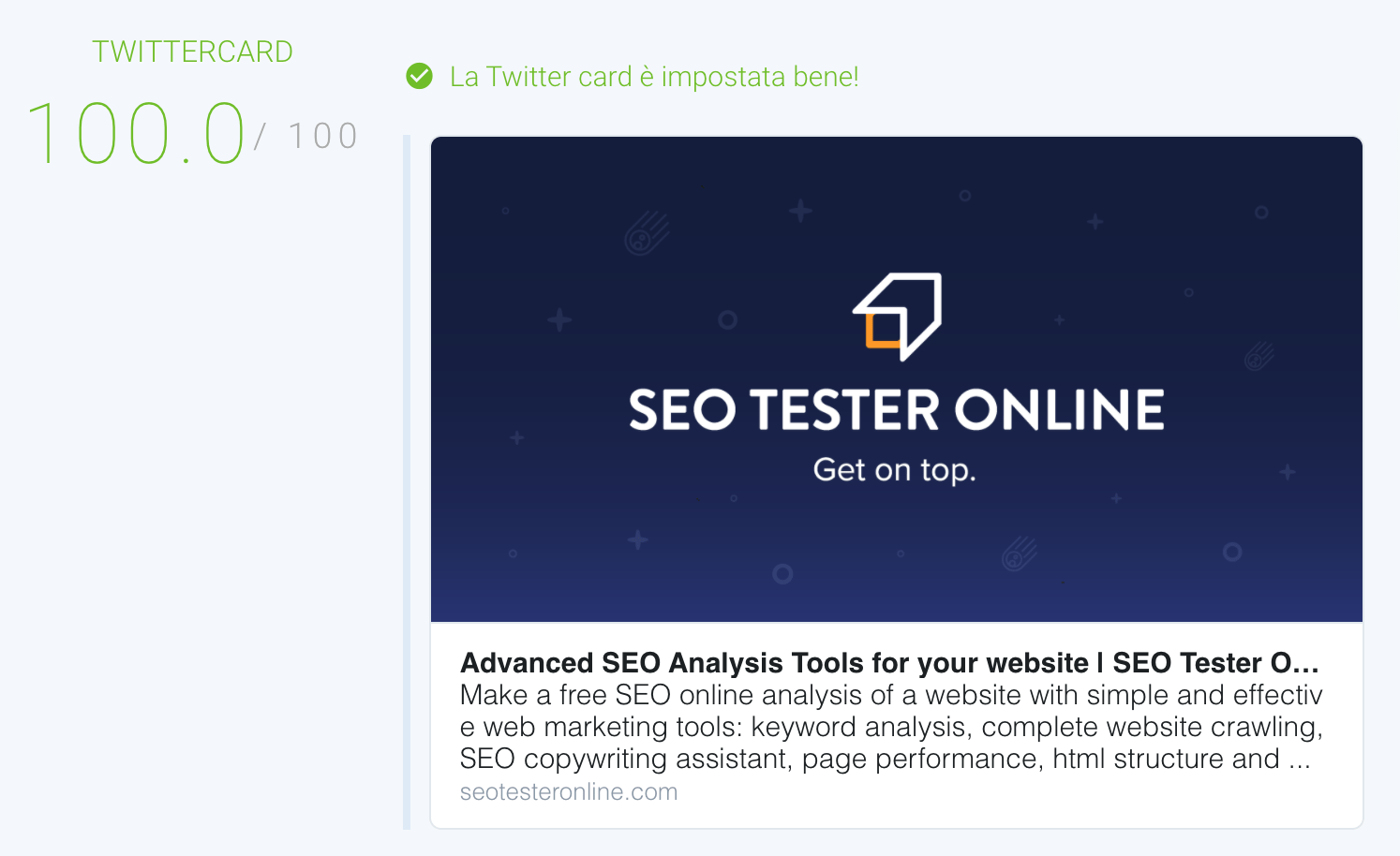
Verificare le Twitter Card con il SEO Checker
Per prima cosa, vai nella pagina del nostro SEO Checker o scarica l’estensione gratuita di Google Chrome per analizzare qualunque sito web con un solo click.
Digita l’URL della pagina che desideri controllare (ovviamente, con il SEO Checker Tool per Google Chrome non dovrai farlo) e clicca su Analizza.
Vai alla scheda Social e scorri verso il basso fino all’esame Twitter Card, dove troverai un’anteprima di visualizzazione e un punteggio generale, seguito da suggerimenti su come ottimizzarla ulteriormente.
Semplice, vero?
Ottimizza la tua presenza sui Social
I Social Network restano un’ottima opportunità per aumentare le visite verso un sito web e diversificare le fonti di traffico. Anche se la maggior parte dei tuoi visitatori proviene dai motori di ricerca, ti consigliamo di non sottovalutare i diversi canali Social.
Siamo arrivati alla fine di questa guida.
Dai un’occhiata anche alla nostra classifica (in continuo aggiornamento) dei migliori plugin WordPress per i Social Media. Facci sapere nei commenti se ne conosci altri!