Ciao Tester! In questo articolo ti sveleremo 5 consigli su come analizzare la SEO delle tue pagine web in modo approfondito.
Iniziamo!
Quando svolgere l’analisi SEO di un sito web?
In una precedente guida, abbiamo già visto che l’analisi SEO o SEO Audit è fondamentale per capire com’è posizionato un sito web sui motori di ricerca, ma soprattutto dove si trova rispetto ai competitor e quali strategie occorre attuare per superarli.
Inoltre, si tratta di un’attività cruciale da svolgere per realizzare nuovi siti internet, effettuare migrazioni SEO Friendly, oppure per analizzare le ragioni per cui un sito non ha valori di traffico ottimali.
Come strutturare un SEO Audit approfondito
All’interno di questa guida troverai 5 consigli su come strutturare SEO Audit approfondito, ovvero:
- Cura il tuo posizionamento;
- Parti da solide fondamenta;
- Scrivi contenuti utili e ottimizzati;
- Rendi accessibile il tuo sito;
- Pianifica e crea una strategia SEO.
Continua con la lettura!
Cura il tuo posizionamento
Verifica l’indicizzazione delle risorse
La prima cosa da fare quando si desidera realizzare un audit tecnico di un sito internet è quella di verificare le sue pagine indicizzate.
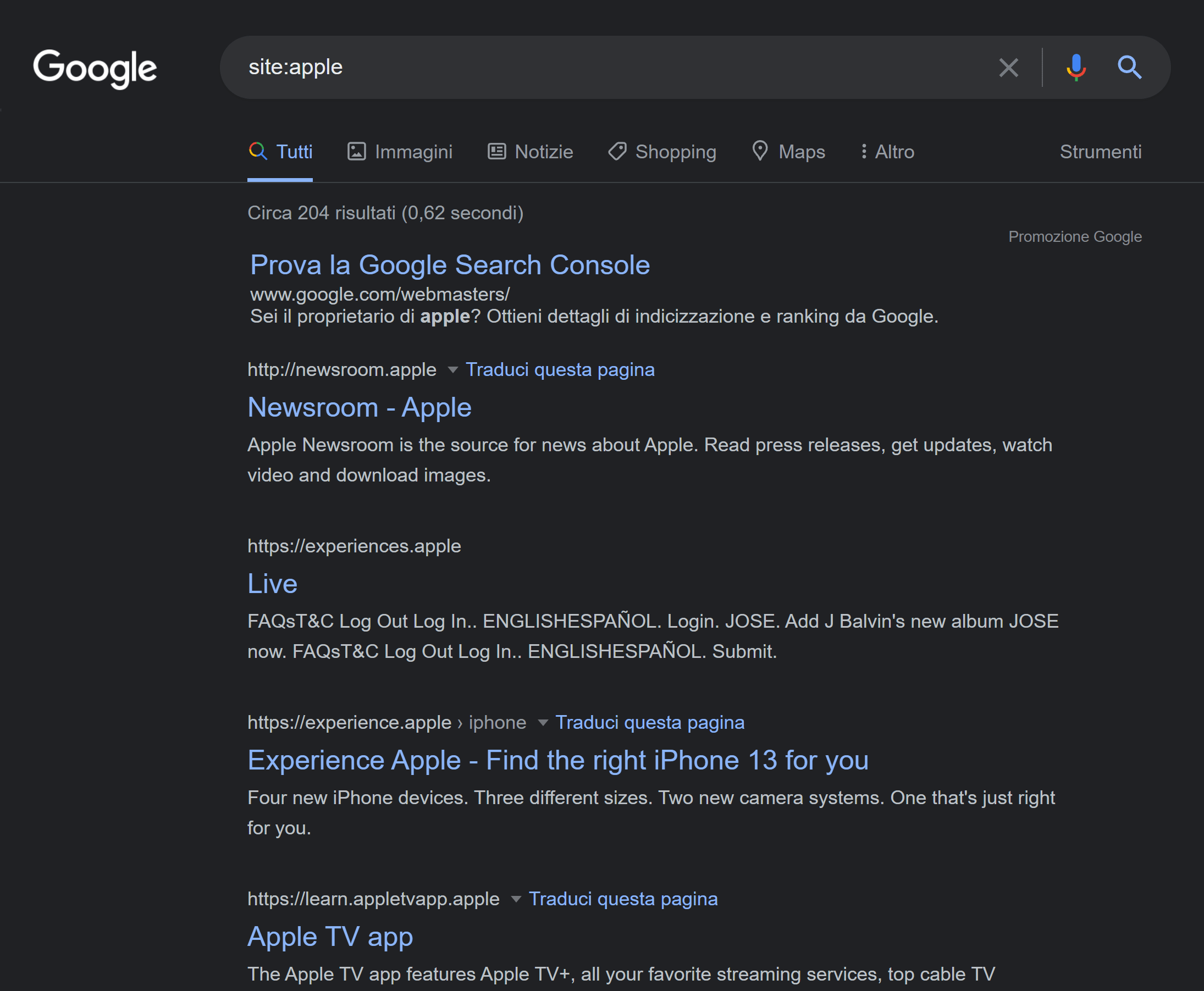
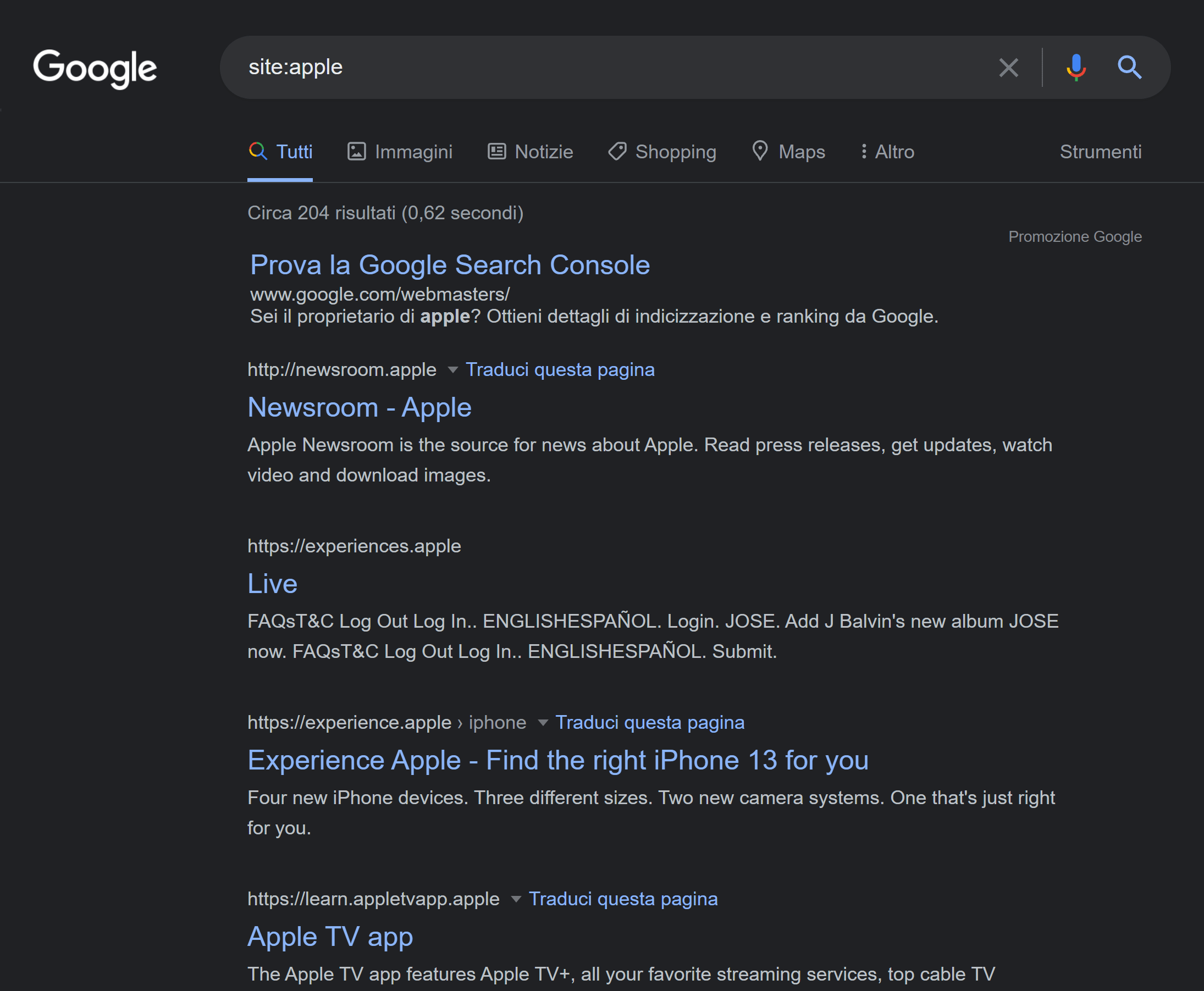
Per farlo è possibile utilizzare il comando site: di Google, che ti permette anche di capire se il sito è stato manipolato con contenuti di tipo spam.

Analizza i competitor
Una corretta analisi di posizionamento dei tuoi competitor ti permette di individuare i punti di forza e di debolezza dei loro siti web, ma anche di pianificare le azioni per le tue future campagne di ottimizzazione.
In questo può darti una mano Similar web, ma il miglior metodo è quello di cercare le keyword per cui ti vuoi posizionare su Google e analizzare i competitor direttamente in SERP.

Analizza il Link Profile
Per aumentare il grado di popolarità e autorevolezza del tuo sito web, invece, devi concentrarti sui backlink!
Parti da solide fondamenta
Crea un’alberatura bilanciata
Con il termine “alberatura” si intende la struttura gerarchica delle pagine di un sito web. Queste sezioni, infatti, sono caratterizzate da un’origine comune (home page) per poi snodarsi nelle rispettive categorie e sottocategorie.
Si tratta di un elemento molto rilevante, perché permette ai motori di ricerca di comprendere gli argomenti trattati e, appunto, la loro gerarchia.
La soluzione ideale sarebbe quella di avere una struttura bilanciata sia orizzontalmente che verticalmente. In questo modo, infatti, non rischieresti di disorientare gli utenti durante la loro navigazione.
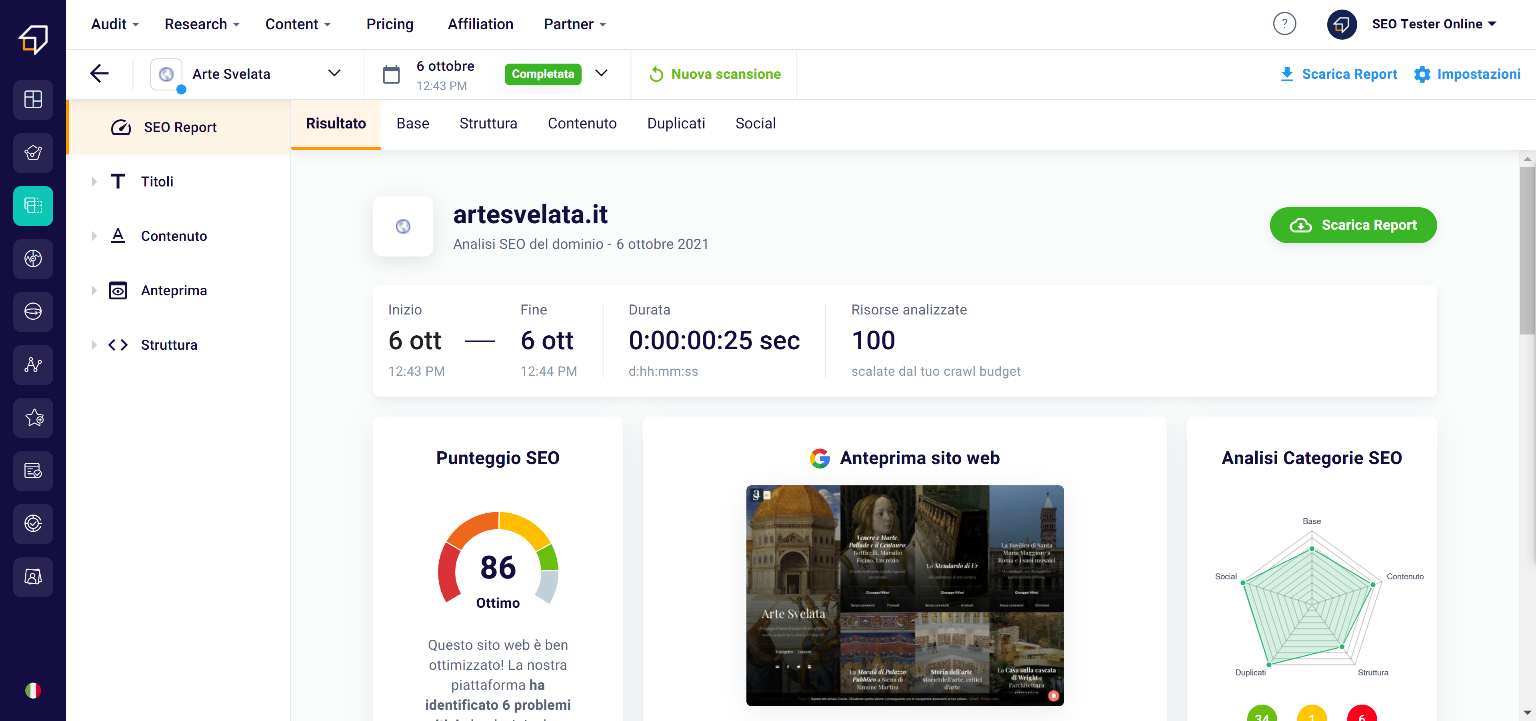
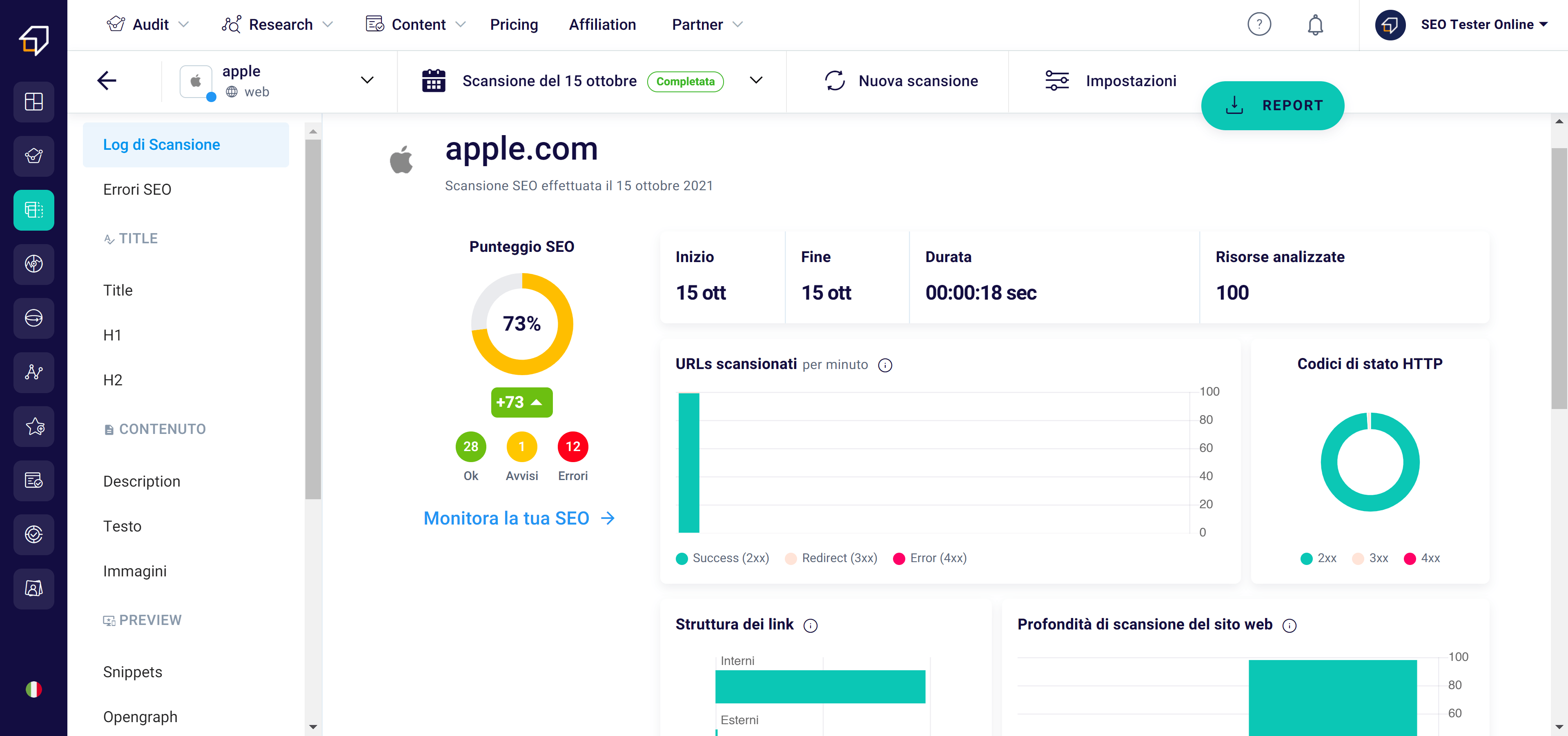
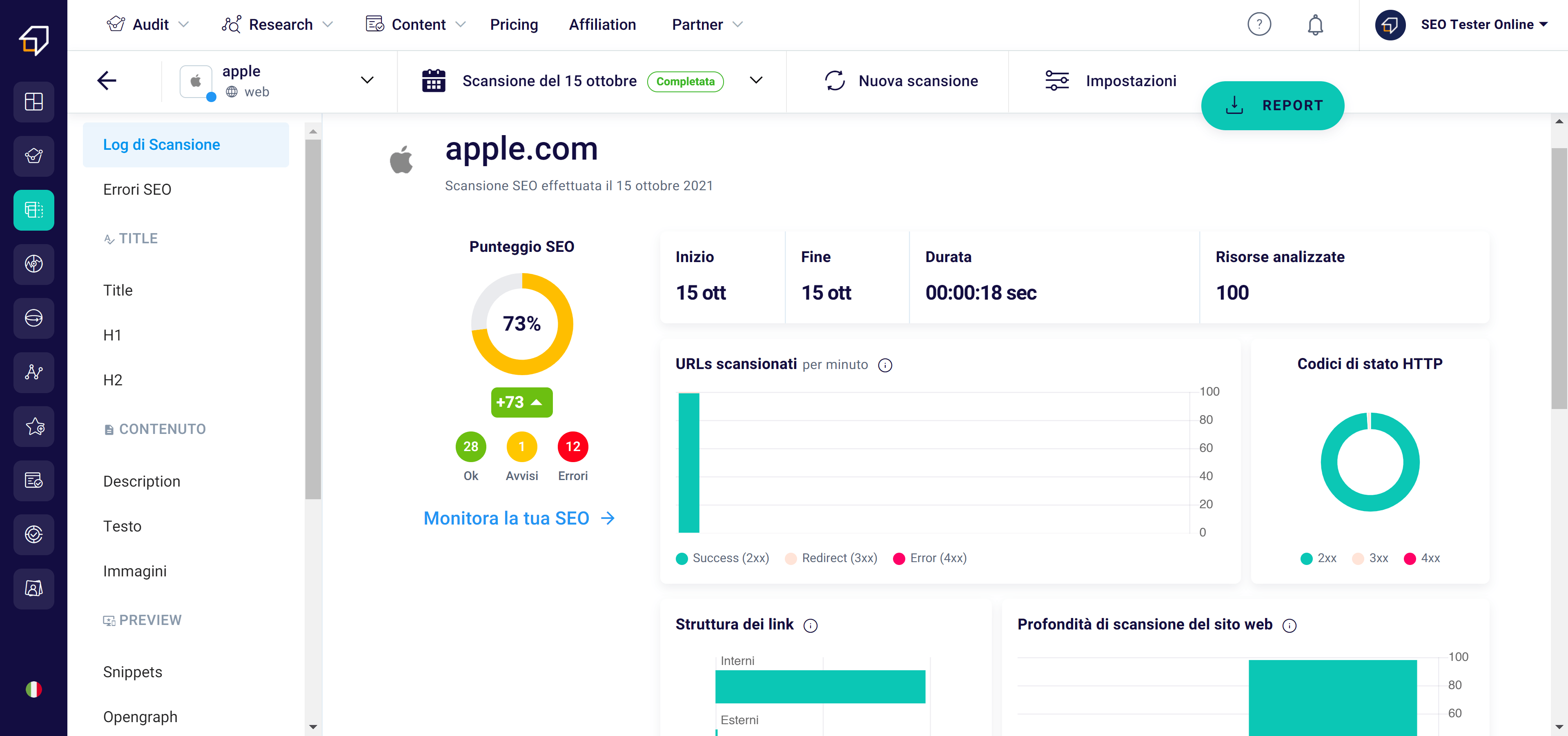
Per effettuare questa analisi puoi utilizzare il nostro SEO Spider, uno strumento che scansiona il sito esattamente come il bot di Google.

Poni attenzione alla struttura delle URL
Un concetto da tenere sempre a mente è che le URL dovrebbero riflettere la struttura del sito web, attraverso la suddivisione in categorie, sottocategorie e prodotti.
Questo aspetto, infatti, consente ai motori della ricerca di comprendere meglio l’argomento della pagina!
Crea un chiaro menù di navigazione
Un menù di navigazione chiaro e intuitivo permette agli utenti di consultare più facilmente le sezioni più importanti del sito.
Ricorda, inoltre, che nel caso di siti complessi e di grandi dimensioni puoi ricorrere ai mega menù in overlay.
In definitiva, qualsiasi sia la tua scelta, le label devono essere sempre rappresentative, descrittive e soprattutto chiare. L’alberatura deve essere snella, grazie al raggruppamento delle pagine affini.
Implementa il markup hreflang
Se il tuo sito web è multilingue, ti consigliamo di segnalarlo ai motori di ricerca mediante l’implementazione del markup hreflang.
Si tratta di un attributo che va inserito all’interno del codice di tutte le pagine tradotte. Grazie alla sua corretta gestione, potrai migliorare il posizionamento del sito anche nei mercati esteri!
Nel caso in cui volessi controllare che tutto sia impostato correttamente, premi il tasto destro del mouse in qualsiasi punto del sito e clicca su “visualizza sorgente pagina”.
La corretta dicitura per un sito web che presenta la versione in lingua italiana, inglese e tedesca dovrebbe essere la seguente:
<link rel=”alternate” hreflang=”it” href=”https://www.iltuosito.it/it/”/>
<link rel=”alternate” hreflang=”en” href=”https://www.iltuosito.it/en/”/>
<link rel=”alternate” hreflang=”de” href=”https://www.iltuosito.it/de/”/>
Semplice, vero?
Imposta la paginazione
Gli elementi link rel=”next” e rel=”prev” sono dei markup che servono per indicare la relazione tra le URL di un sito web e consentono a Google di comprendere la sequenza con cui sono ordinate le pagine.
Si tratta di un aspetto cruciale in caso di una sequenza di articoli, eventi o pagine di categoria.
I vantaggi di utilizzare una corretta paginazione dei contenuti sono due, ovvero:
- Permettere ai motori di ricerca di indicizzare meglio le pagine;
- Consentire ai motori di ricerca di individuare la pagina che corrisponde meglio alla query dell’utente.
Imposta la Sitemap XML
Sul nostro blog abbiamo già dedicato un articolo alla Sitemap XML. Essa permette ai motori di ricerca di comprendere meglio la struttura di un sito web e dare rilevanza alle pagine più importanti.
Devi assicurarti che all’interno di questa mappa siano presenti tutte le principali pagine del tuo sito e che non siano presenti errori o URL bloccati dall’indicizzazione.
Un consiglio che vogliamo darti è di tenerla sempre aggiornata, indicando una corretta gerarchia delle pagine, al fine di agevolarne l’indicizzazione e il posizionamento in SERP.
Ricorda che generalmente una Sitemap XML si trova all’interno del robots.txt!
Monitora e rimuovi gli Errori 404
Un errore 404 (o di Pagina non trovata) si manifesta quando gli utenti entrano in una sezione inesistente del tuo sito web.
Allo stesso modo, quando un bot arriva a questo tipo di pagina, viene sprecata un’unità del budget relativa alla ricerca per l’indicizzazione.
Questo è il motivo per cui è fondamentale trovare e correggere tutti i link che portano alle sezioni inesistenti.
Se ti stai chiedendo un modo per effettuare il check degli errori di questo tipo, ti consigliamo di usare Google Search Console!

Passa da HTTP a HTTPS
Google segnala, indipendentemente dal suo contenuto, come “non sicura” qualsiasi pagina senza un certificato SSL.
Dunque, se il tuo sito non possiede la versione HTTPS, allora mettila tra le cose da fare con urgenza!
Scrivi contenuti utili e ottimizzati
Lavora sul posizionamento organico
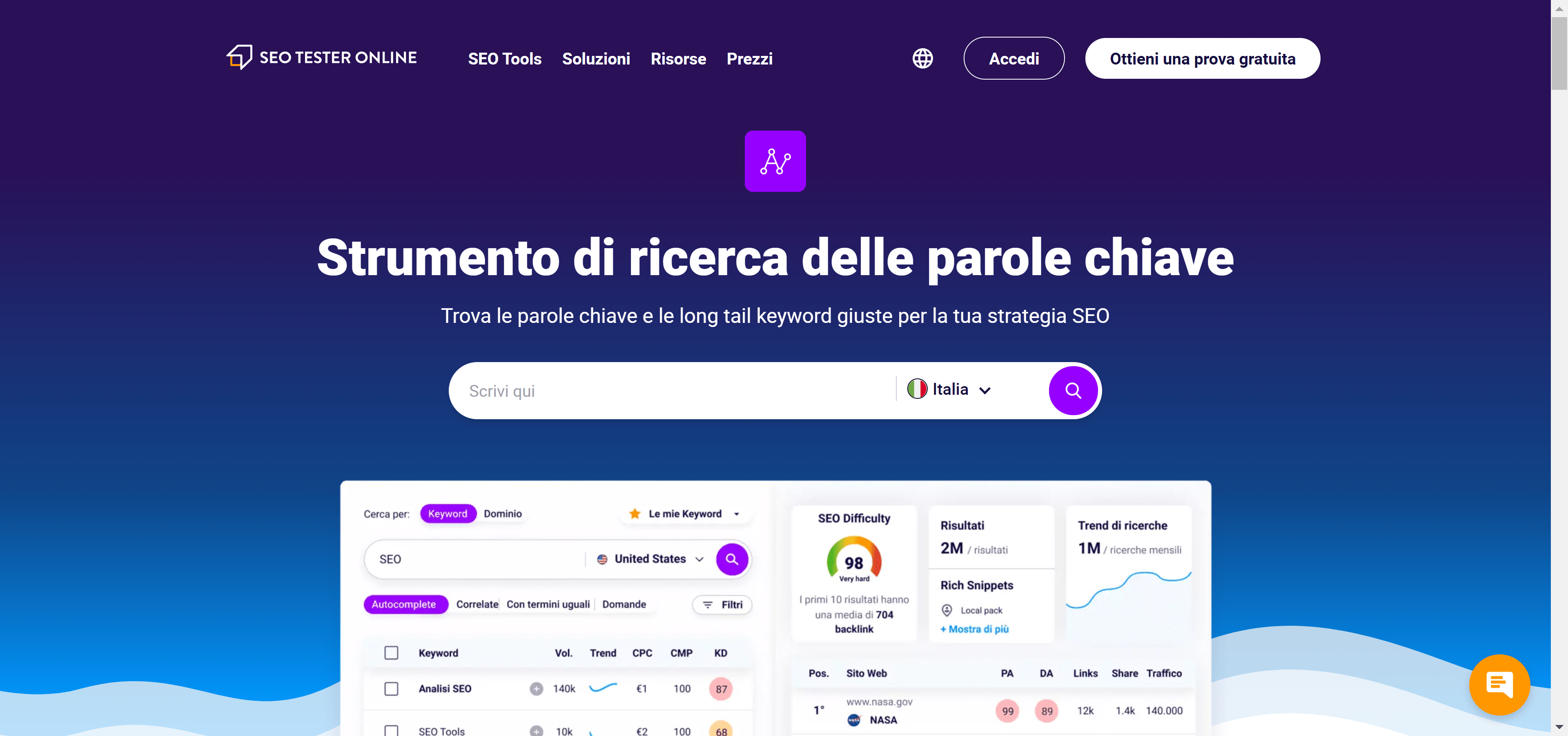
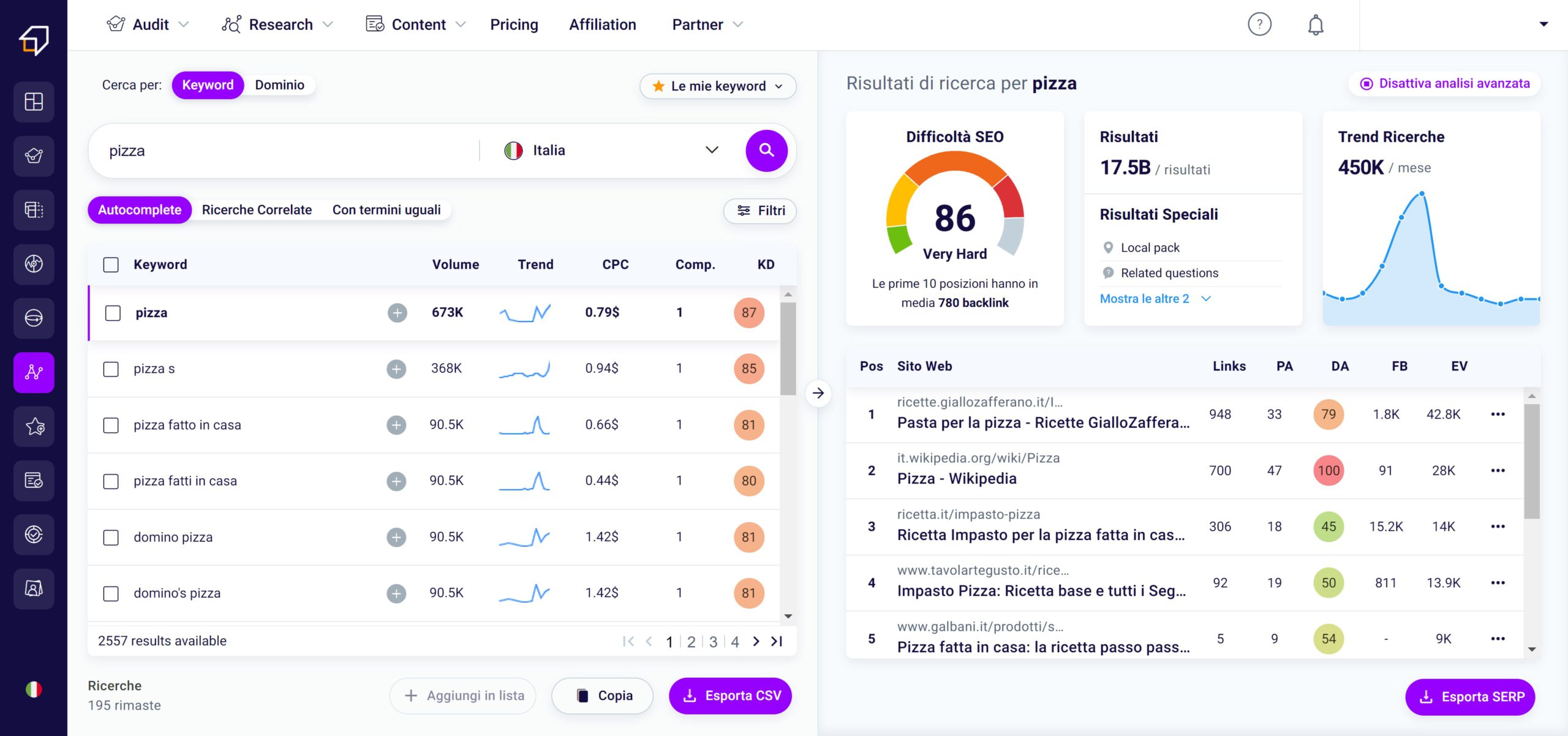
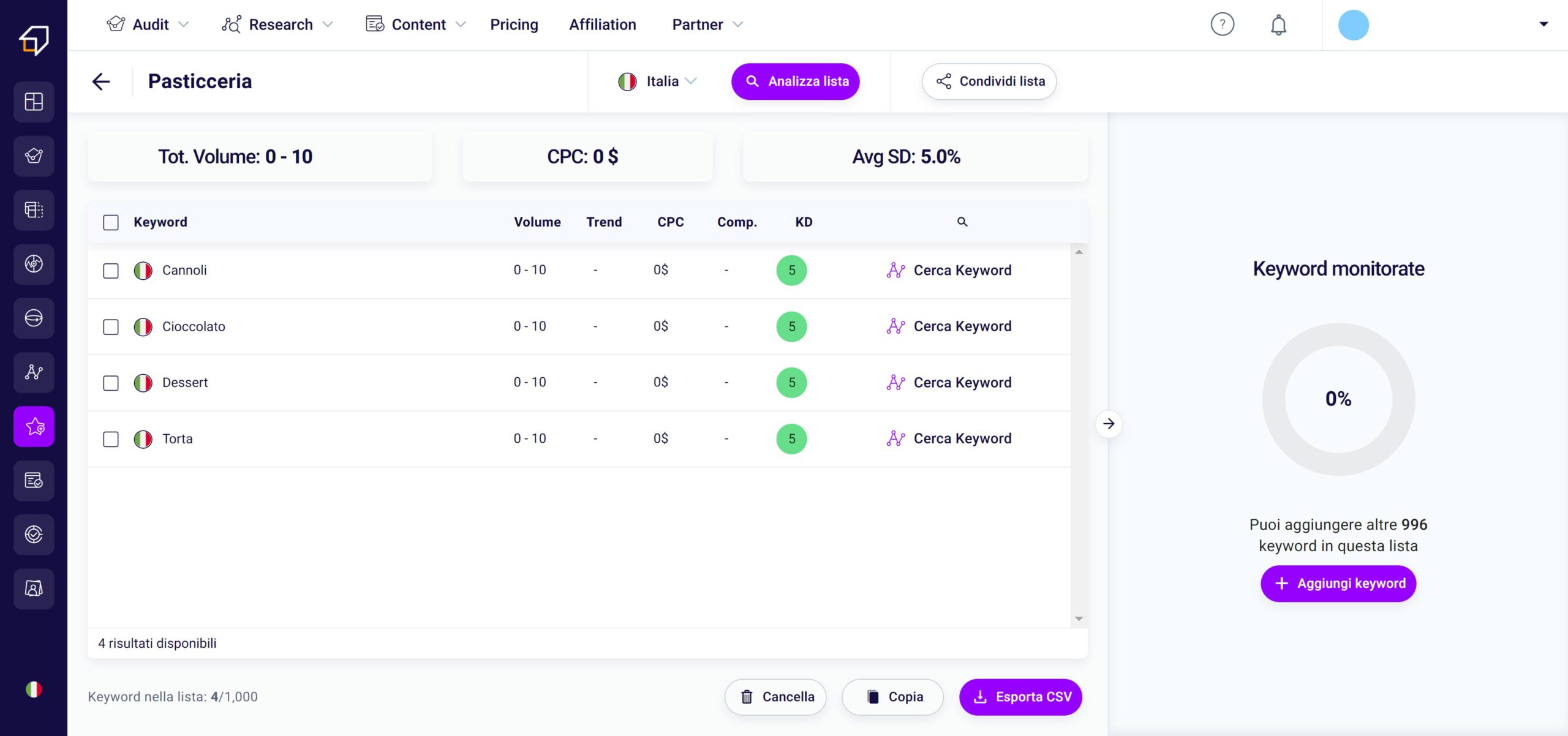
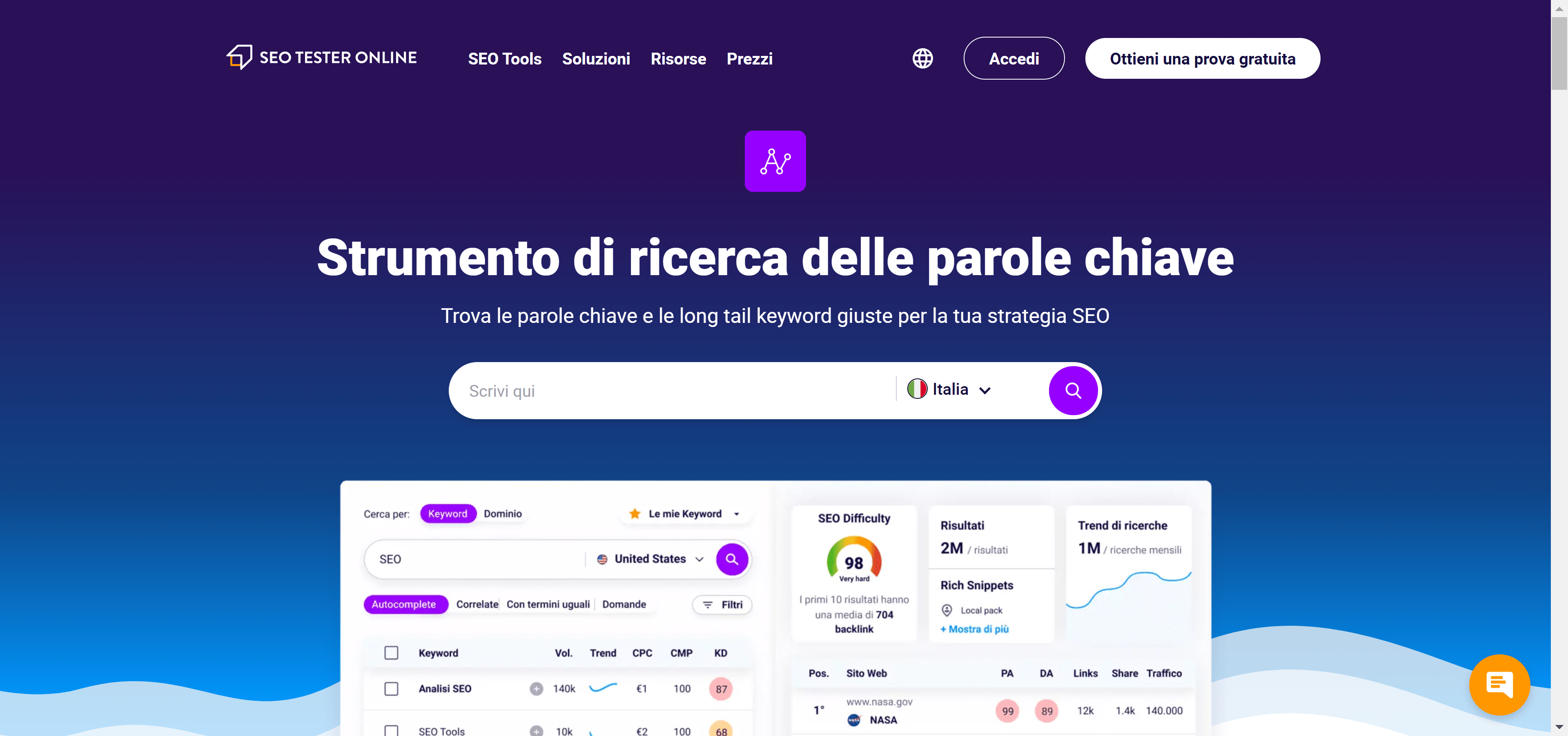
Come abbiamo già visto in un precedente articolo, la scelta delle parole chiave è una delle fasi più importanti durante l’ottimizzazione SEO di un sito web.
Una corretta Keyword Research, infatti, è un’attività utile per trovare nuovi argomenti, oppure analizzare i tuoi competitor!
A tal proposito, ti consigliamo di leggere anche la nostra Guida introduttiva alla Keyword Research.

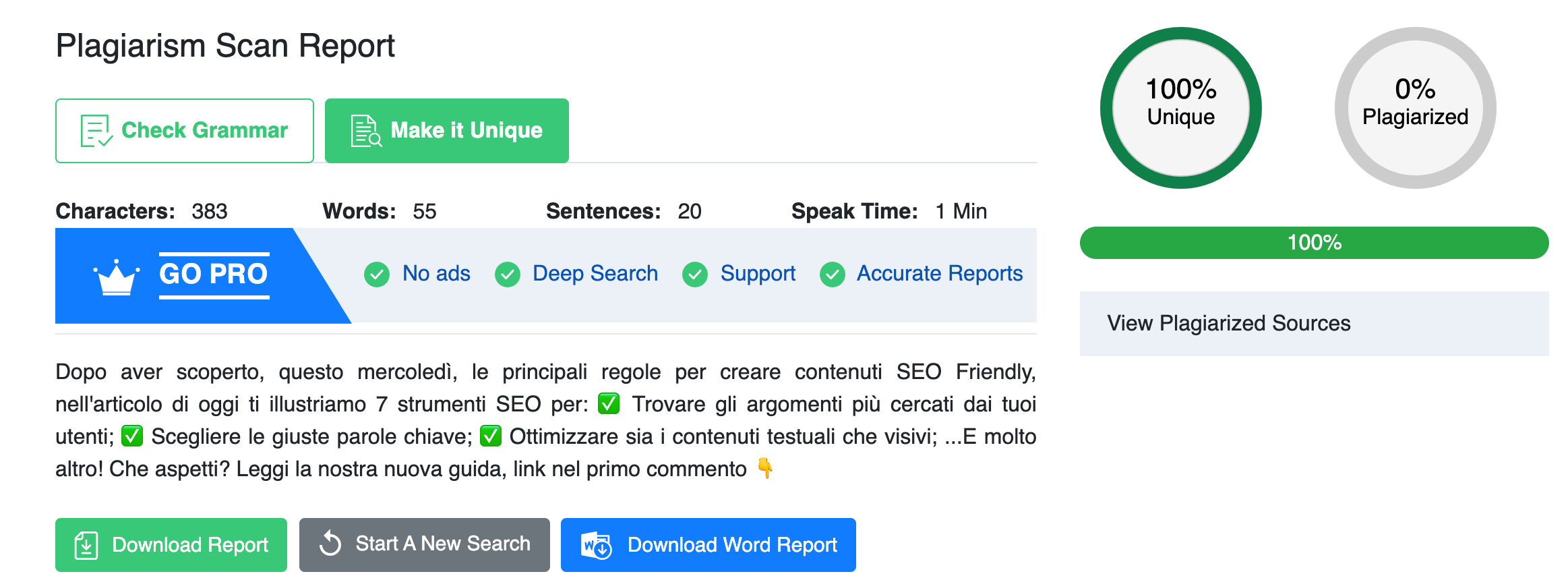
Evita contenuti duplicati
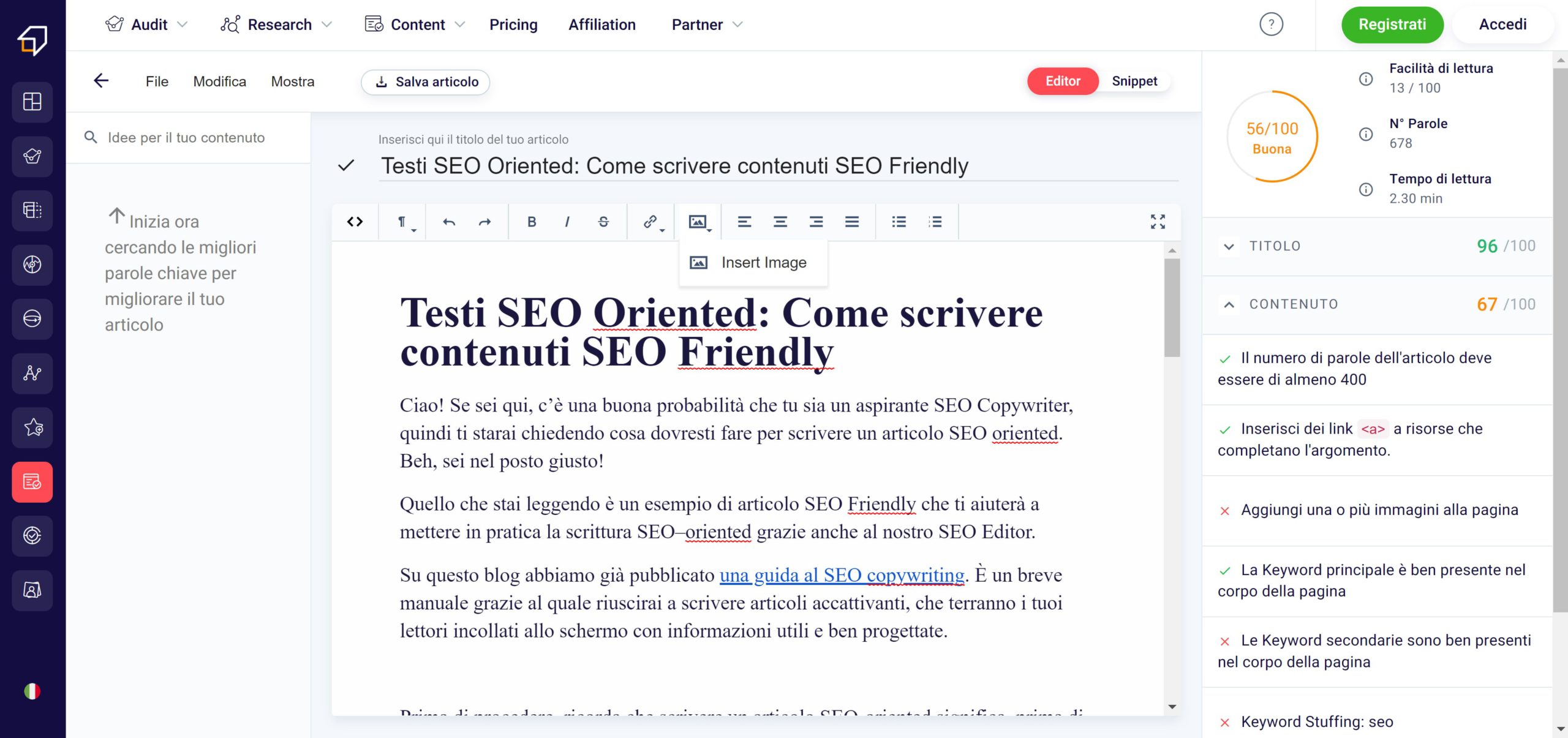
Oltre ad assicurarti del fatto che il testo sia distribuito in paragrafi e ottimizzato in ottica SEO, presta molta attenzione anche alla presenza dei contenuti duplicati, perché potrebbero penalizzare il sito.
Ricorda che creare testi originali è la strada più sicura verso la prima posizione in SERP!

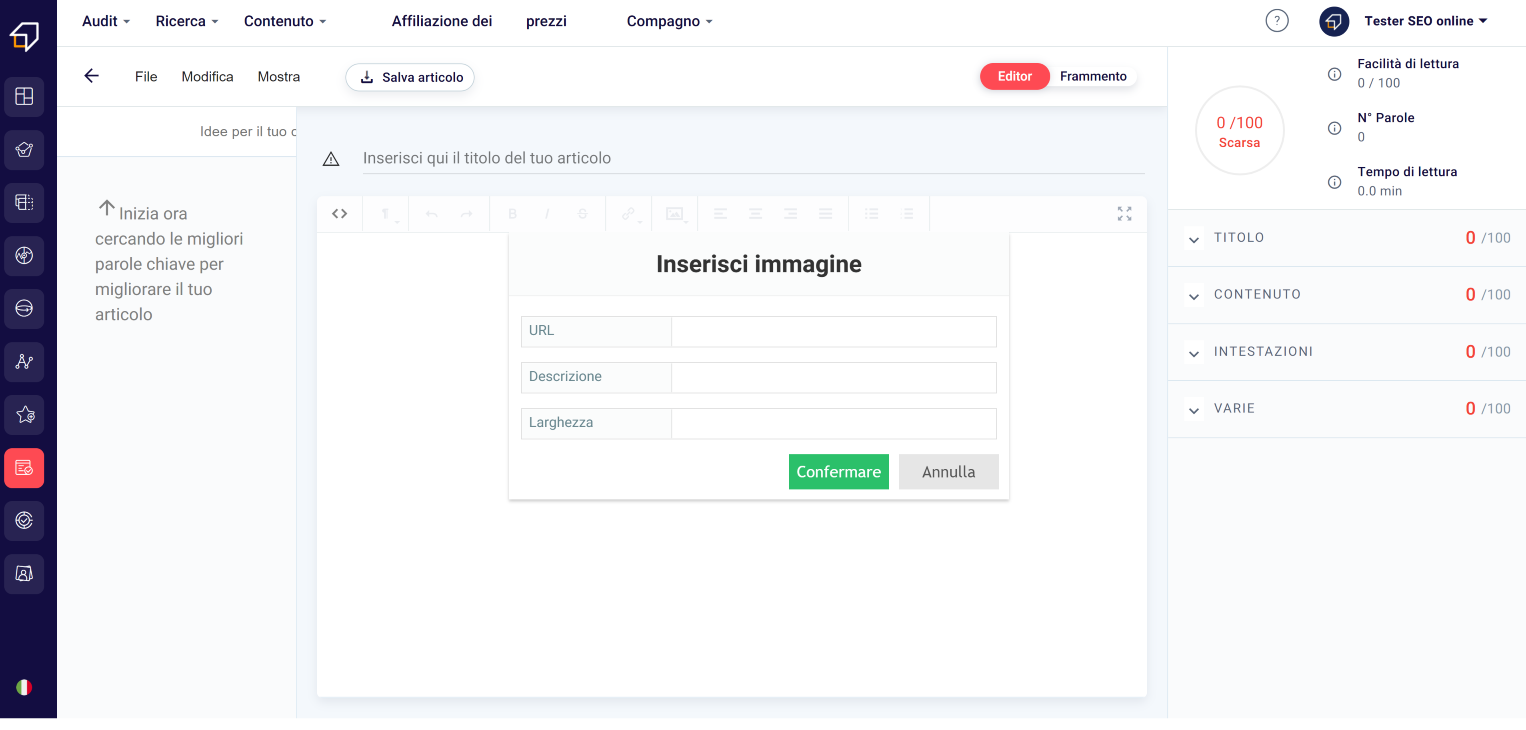
Organizza le intestazioni (headings)
Sul nostro blog abbiamo già parlato degli headings (H1, H2, H3, etc.), ovvero elementi utili a organizzare gerarchicamente la struttura di un testo.
Facciamo un veloce ripasso:
- Il tag H1 rappresenta il titolo principale della pagina. Ne viene usato uno solo per pagina e associato con la keyword principale;
- Il tag H2 rappresenta i sottotitoli;
- I tag H3, H4, H5, H6 rappresentano un modo per evidenziare i titoli dei sottoparagrafi.
Presta molta attenzione nel loro inserimento all’interno delle pagine!
Inserisci Metatag Title e Description
Dal punto di vista SEO, il tag title è l’elemento On Page più importante.
Con questo elemento, infatti, l’utente può capire cosa troverà nella pagina ancor prima di accedervi.
Si tratta di un aspetto rilevante anche per i motori di ricerca, in quanto influisce sul punteggio relativo al posizionamento.
Durante un SEO Audit devi accertarti del fatto che i title siano presenti all’interno di ogni pagina web e che non siano troppo lunghi o duplicati.
La meta description, invece, non ha influenza sul posizionamento, tuttavia contribuisce alla creazione di una sintesi visualizzata in SERP.
Ti consigliamo di aggiungerla manualmente in ogni pagina, senza dimenticarti delle call to action, come scopri, visita, acquista, etc.
Aggiungi il tag Alt alle immagini
Un’immagine ottimizzata e compressa è piacevole da vedere per gli utenti, ma soddisfa anche le esigenze dei motori di ricerca.
Dunque, presta attenzione alla dimensione dei pixel e ai Kilobyte, che non dovrebbero superare quello di 100Kb per immagine.
Stai attento anche all’inserimento dell’attributo ALT text corretto, che permette ai bot una corretta interpretazione delle immagini.
Inserisci link interni
Un altro punto cruciale durante un SEO Audit riguarda i collegamenti interni.
Una buona distribuzione dei link interni al sito aumenta la rilevanza delle pagine e la profondità che possono raggiungere sia gli utenti, che i motori di ricerca.
Rendi accessibile il tuo sito
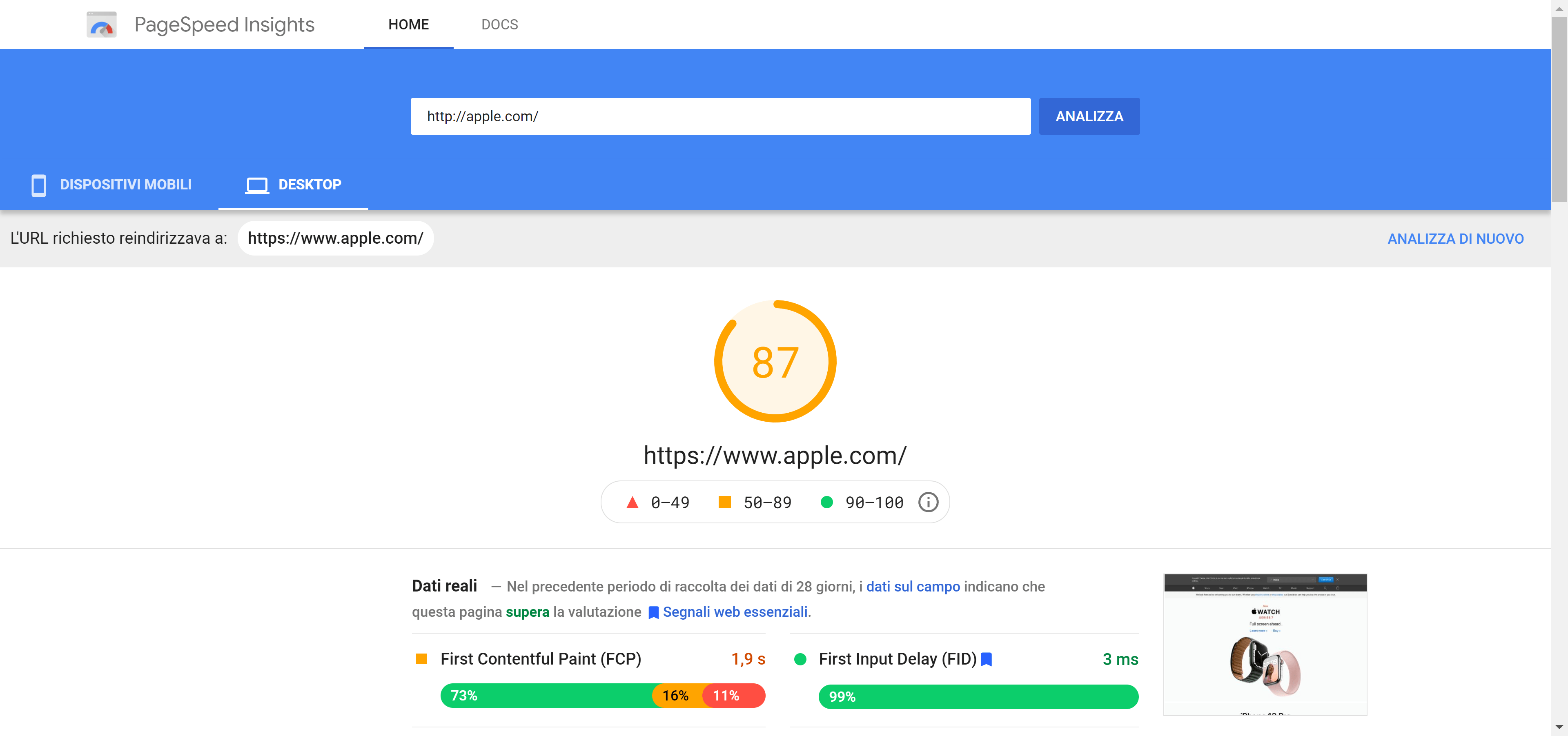
Diminuisci i tempi di caricamento
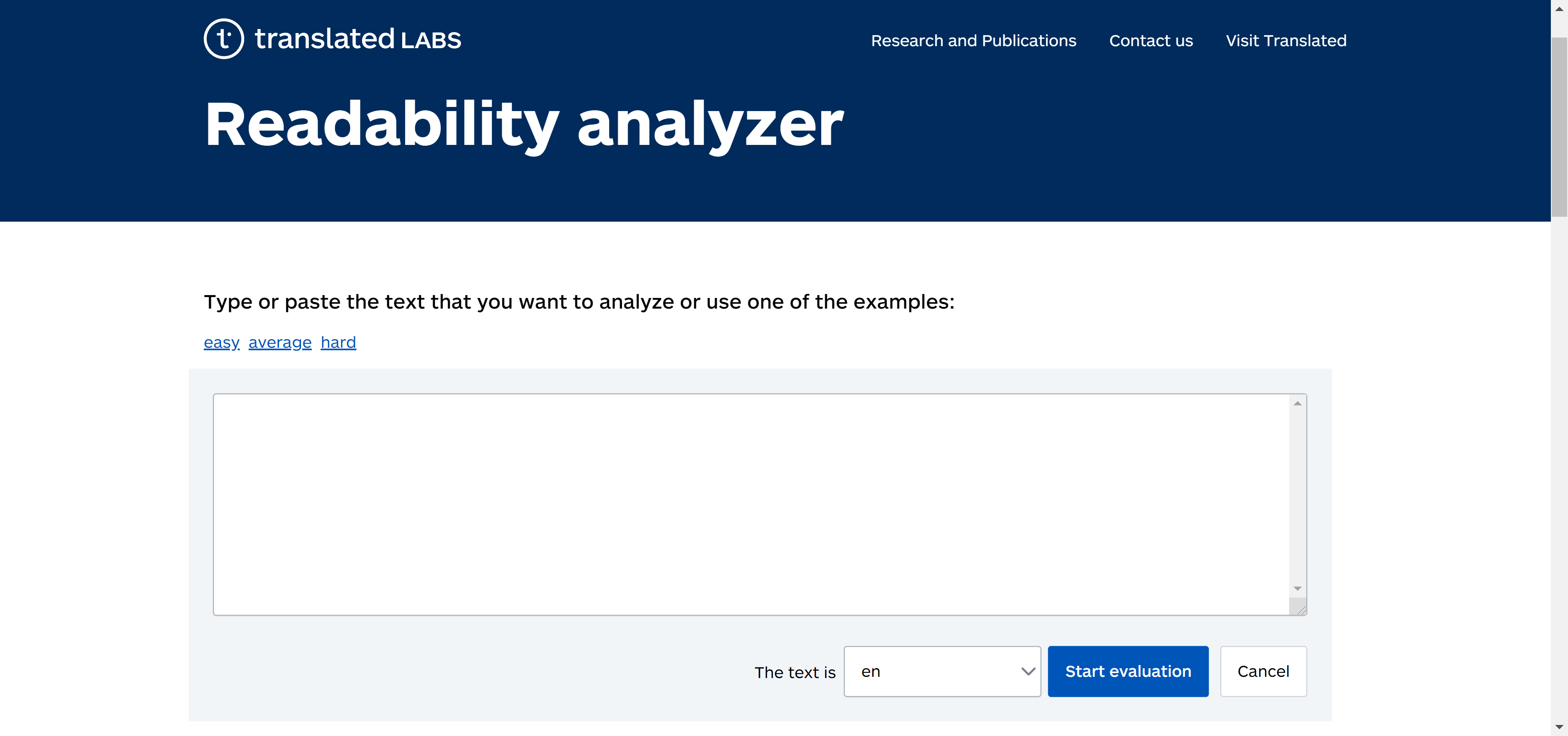
La velocità di un sito web influisce molto sul suo posizionamento nei motori di ricerca, ma anche sulla UX ovvero l’esperienza utente.
Le pagine più lente, infatti, sono caratterizzate da frequenze di rimbalzo più alte e tassi di conversione molto bassi.
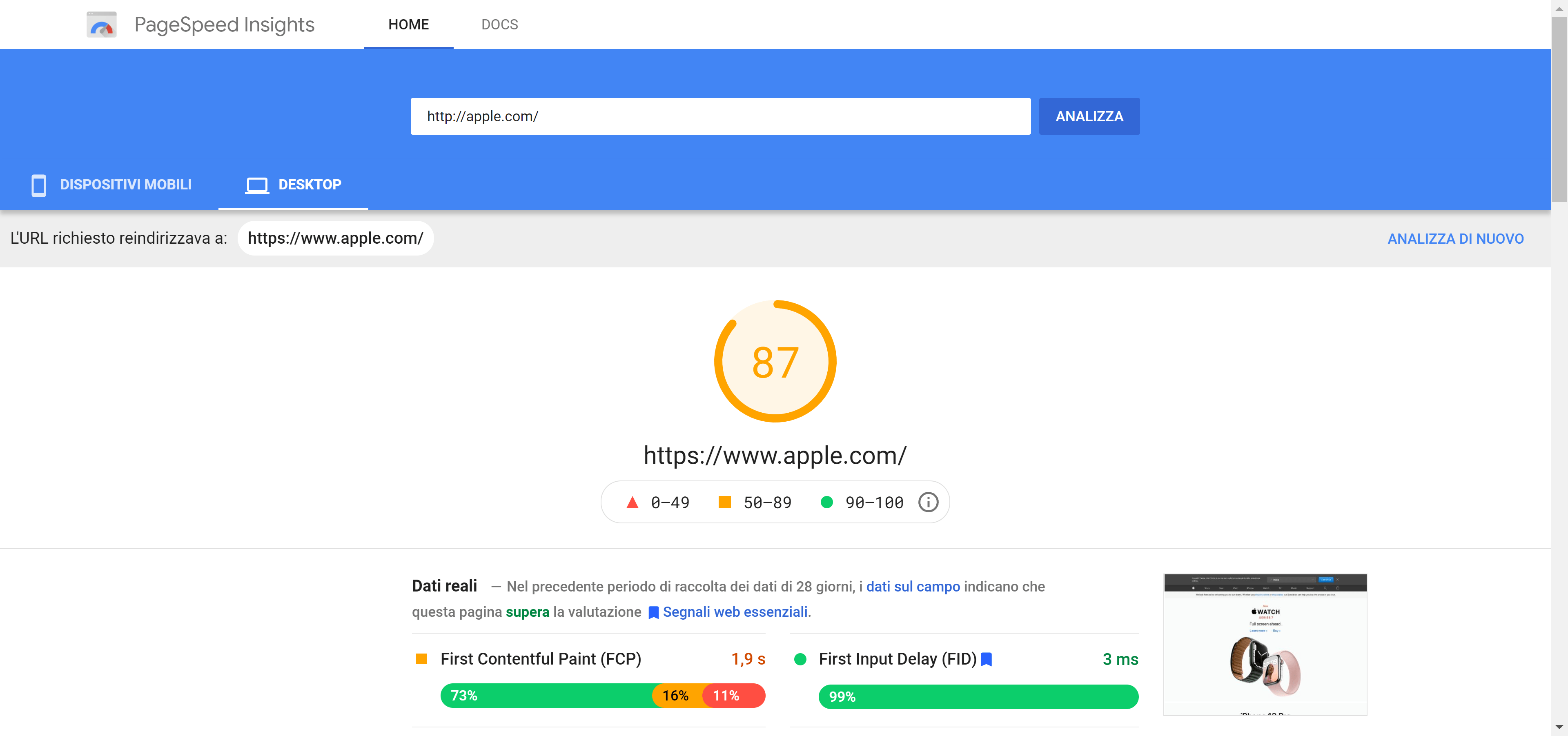
Per mettere alla prova il tuo sito, ed effettuare un test di velocità, puoi utilizzare Page Speed Insight!

Ottimizza la versione Mobile del sito
Con l’introduzione del “Mobile First Indexing” da parte di Google, l’utilizzo di un layout responsive (capace di adattarsi graficamente a diversi device) ad oggi è quasi un obbligo.
Big G, infatti, ha individuato per i dispositivi mobili dei criteri di usabilità, come ad esempio la configurazione del tag viewport o la dimensione degli elementi selezionabili.
Ti consigliamo di effettuare un controllo manuale, al fine di riuscire a individuare anche i problemi di visualizzazione delle pagine, come eccessivi spazi bianchi etc.
Pianifica e crea una strategia SEO
Siamo arrivati quasi alla fine di questa guida e desideriamo condividere con te una frase di Sun Tzu:
“Se conosci il nemico e te stesso, la tua vittoria è sicura. Se conosci te stesso ma non il nemico, le tue probabilità di vincere e perdere sono uguali. Se non conosci il nemico e nemmeno te stesso, soccomberai in ogni battaglia.”
Si tratta di concetti che abbiamo affrontato anche in questo articolo, ma dal punto di vista SEO.
L’ultimo consiglio che vogliamo darti è quello di creare e pianificare una solida strategia SEO, lavorando in particolare sui seguenti tre punti:
Ci auguriamo che anche questa guida ti sia stata utile.
Facci sapere nei commenti cosa ne pensi!